إذا كنت تكافح من أجل الحصول على نموذج على موقعك ، فيمكنك تثبيت البرنامج المساعد للوظائف الأساسية ، ولكن قد يكون ذلك أكثر تبطئ موقعك إذا كان لديك بالفعل العديد من المكونات الإضافية.
باستخدام نماذج Google ، لا يمكنك فقط إضافة نموذج إلى موقعك بشكل أسرع ، بل تحصل أيضًا على المزيد من الميزات. على سبيل المثال ، يمكنك إدراج ملفات الوسائط ، واستيراد الأسئلة ، والدمج بسهولة مع WordPress والبريد الإلكتروني ، والمشاركة على المزيد من الأنظمة الأساسية ، والاستمتاع بـ تخزين إضافي في Google Drive.

بالإضافة إلى نماذج Google يتيح لك التعاون مع زملائك في الفريق ، وتتبع جميع النتائج من النماذج الخاصة بك من قنوات مختلفة ، وليس من موقعك فقط.
إليك كيفية تضمين نماذج Google بسرعة على موقع الويب الخاص بك في بضع خطوات بسيطة.
كيفية تضمين نماذج Google على موقع الويب الخاص بك
للبدء ، ستحتاج إلى نموذج Google وكود التضمين الخاص به ، والذي ستضيفه إلى الصفحة أو المشاركة حيث تريد أن يظهر النموذج على موقعك.
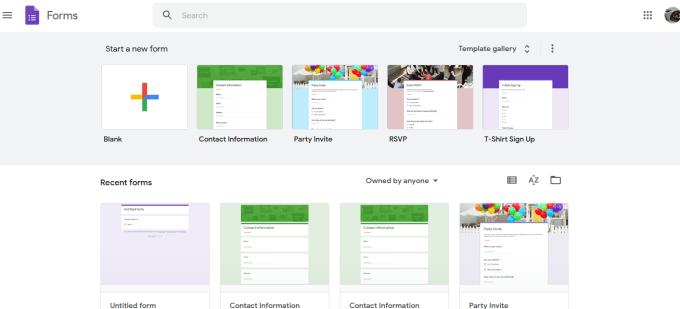
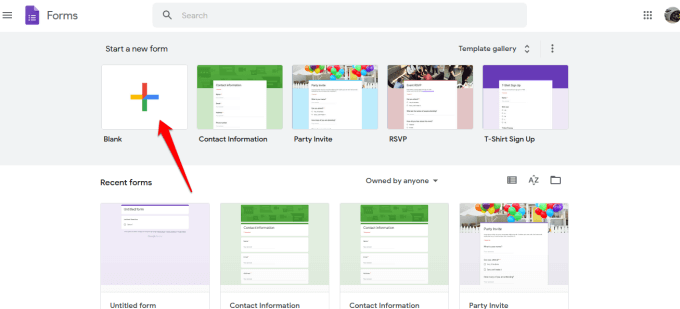
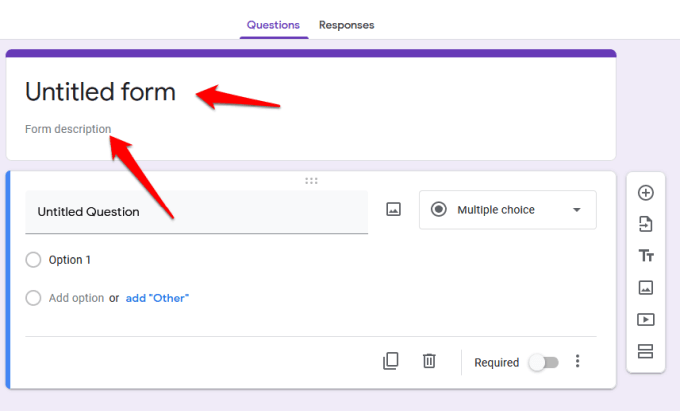
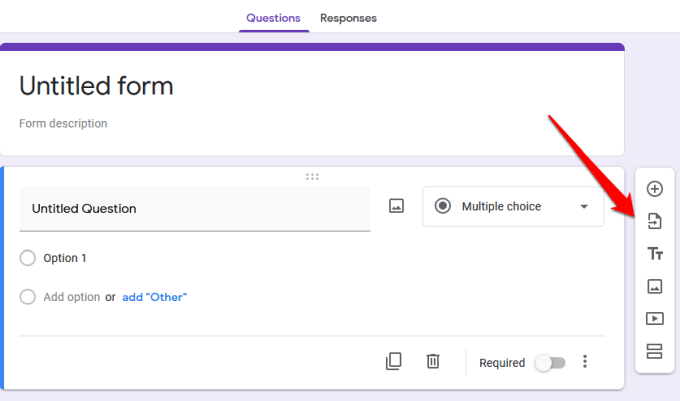
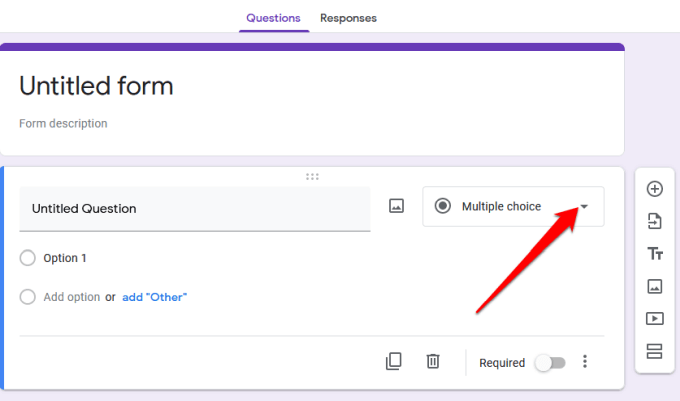
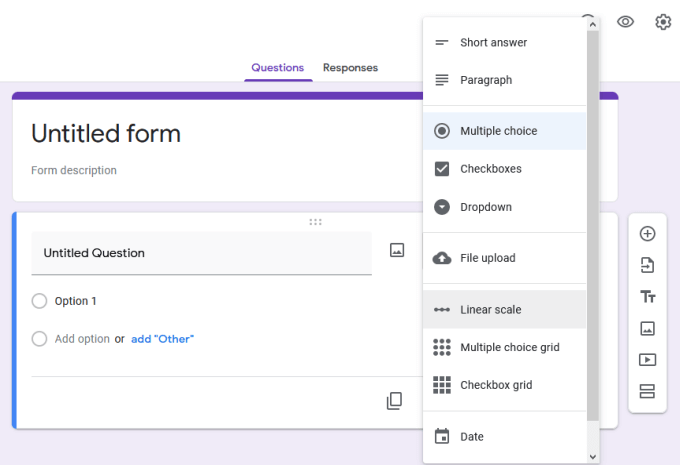
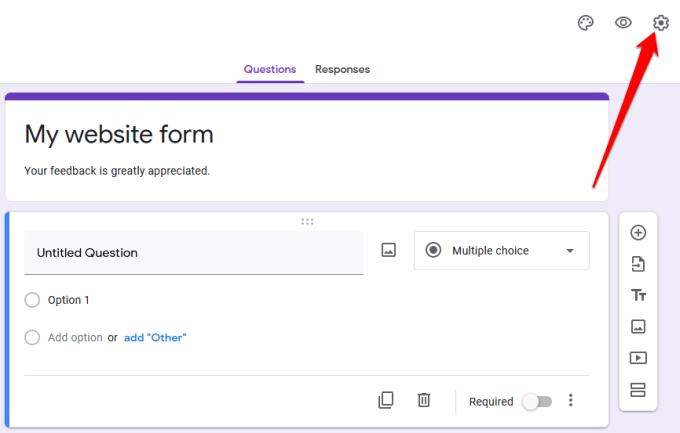
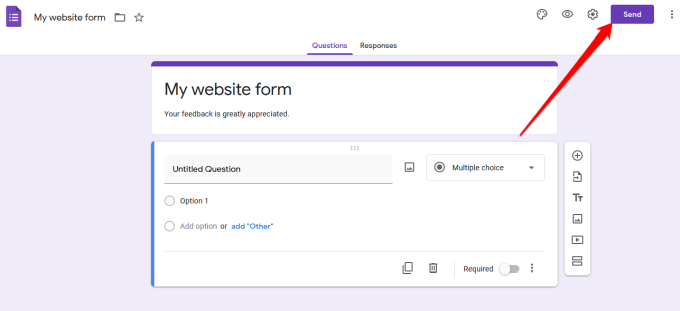
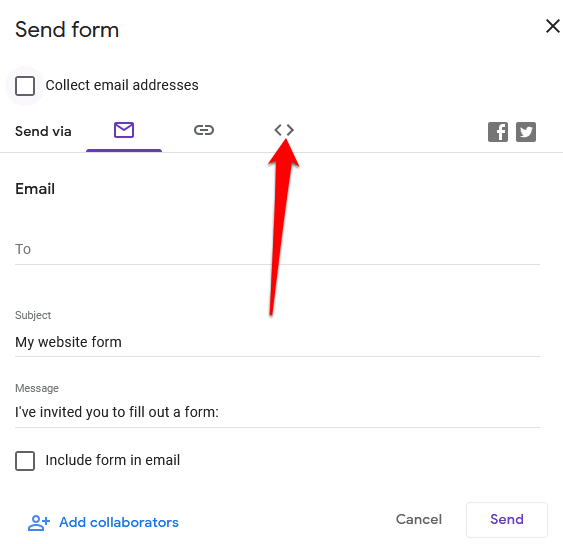
إنشاء نموذج Google








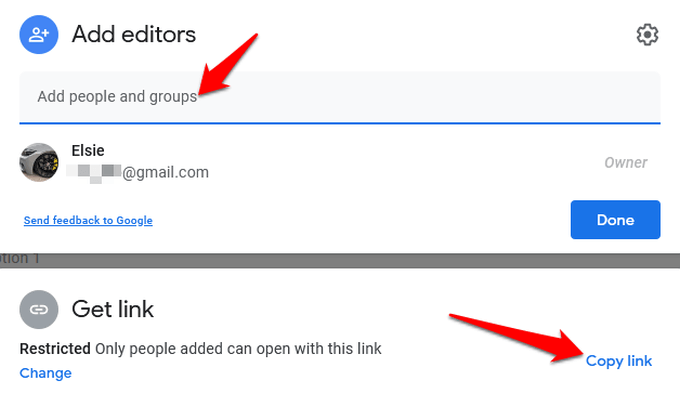
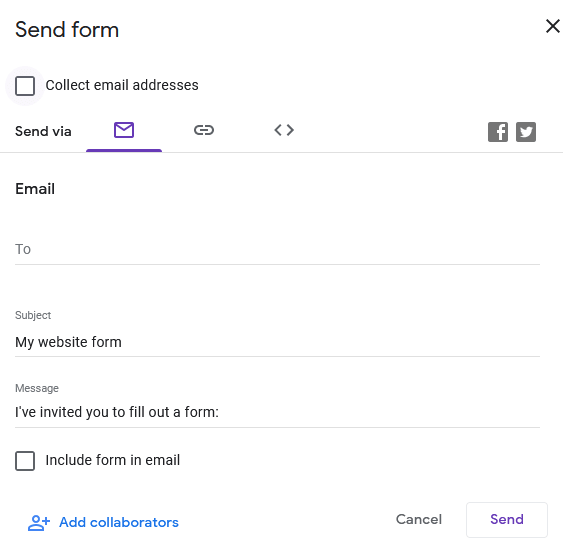
ملاحظة: تحديد إضافة متعاونينيسمح لك تحديدًا بـ ادعُ أعضاء فريقك للعمل في النموذج. يمكنك إرسال الدعوات باستخدام خيار مشاركة الرابط أو كتابة عناوين بريدهم الإلكتروني وسيتلقون إشعارًا بالبريد الإلكتروني مع الدعوة.

تضمين نموذج Google الخاص بك على موقع الويب الخاص بك
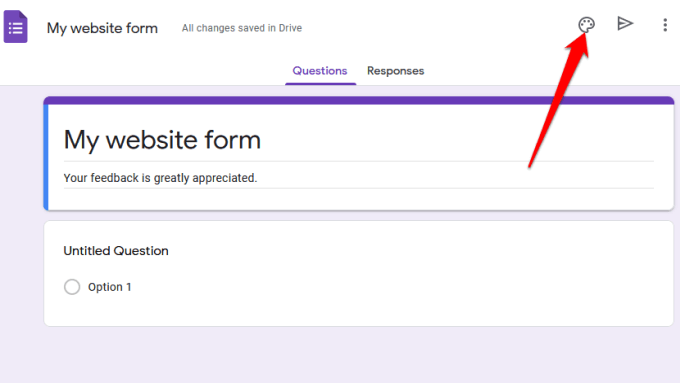
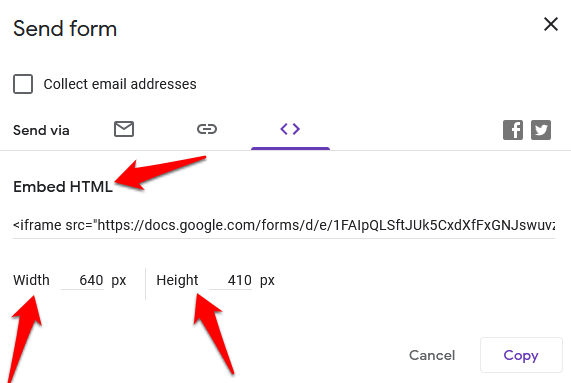
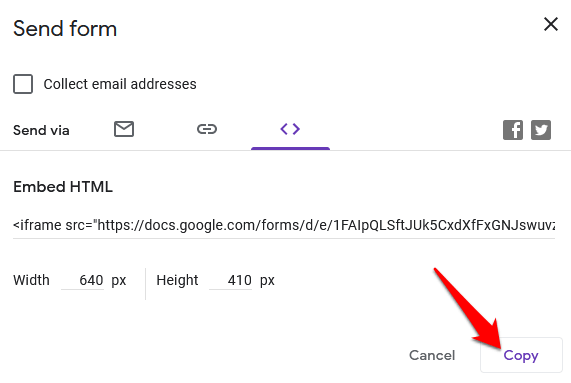
الآن بعد أن أصبح نموذج Google جاهزًا ، فإن الخطوة التالية هي إضافته إلى موقع الويب الخاص بك. للقيام بذلك ، تحتاج إلى الحصول على رمز التضمين الخاص بالنموذج ، وهو مقتطف رمز فريد ستضيفه إلى الصفحة أو النشر حيث تريد ظهور النموذج.





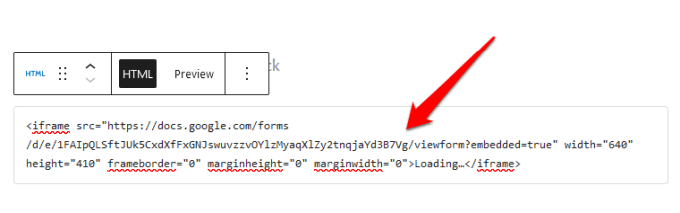
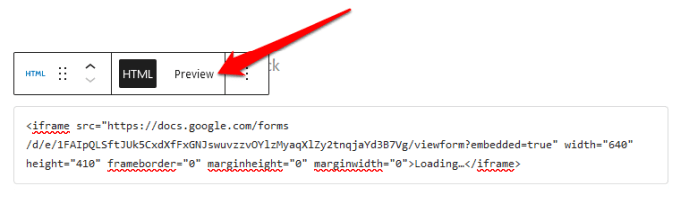
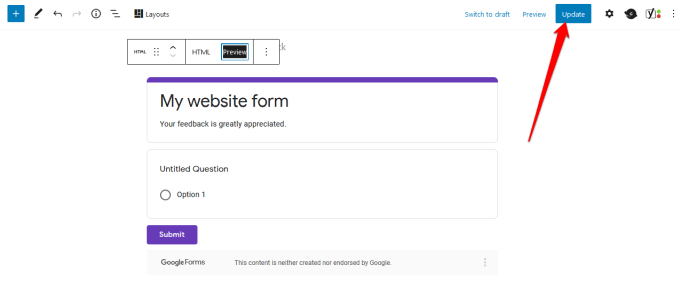
أضف كود التضمين الخاص بنموذج Google إلى موقع الويب الخاص بك
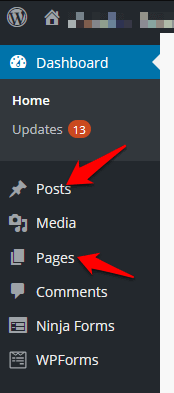
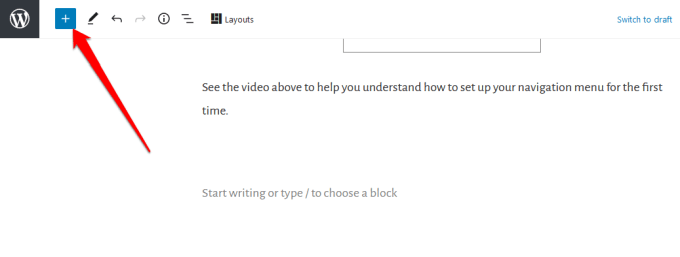
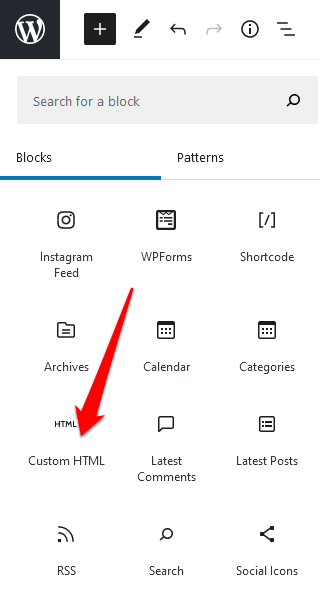
الآن بعد أن حصلت على رمز التضمين ، سجّل الدخول إلى لوحة تحكم المسؤول في موقعك وانتقل إلى الصفحة أو انشر حيث تريد تضمين النموذج.
ملاحظة: تنطبق الإرشادات الواردة في هذا الدليل على WordPress باستخدام محرر جوتنبرج / بلوك.







اصنع النموذج المثالي لموقعك
سواء كنت ترغب في إضافة استبيان إلى موقعك أو نموذج طلب إلى متجرك عبر الإنترنت أو تسجيل حدث أو نموذج الاتصال ، يمكن أن تساعدك نماذج Google في إنشاء النماذج المثالية لـ ص موقع الويب الخاص بك.
تحقق من أدلةنا على كيفية تضمين تقويم Google في موقع الويب الخاص بك و كيفية إنشاء قسيمة منبثقة خاصة بك في WordPress للحصول على وظائف إضافية وتجربة مستخدم أفضل.
هل كنت قادرًا على إنشاء و تضمين نماذج Google على موقع الويب الخاص بك باستخدام هذا الدليل؟ شارك معنا في التعليقات.