لا يوجد ما هو أسوأ من وجود موقع سطح مكتب رائع المظهر وموقع للجوال لا يعمل بشكل صحيح.
معظم إصلاحات التصميم بسيطة ولكنها تتطلب الانتباه إذا كنت تريد أن يبقى الزوار على موقعك الموقع أثناء التصفح على جهاز محمول.
ستسلط هذه المقالة الضوء على سبع مشكلات وإصلاحات ملائمة لمواقع الويب على الجوال.

تحديثات موقع الويب للجوال التي لا تظهر للأعلى
لقد قضيت الكثير من الوقت إجراء تحديثات على موقع الويب الخاص بك. تبدو رائعة على سطح المكتب لكنها لا تظهر على جهازك المحمول.
أحد أكثر الأسباب شيوعًا هو التخزين المؤقت. يمكن أن يعرض متصفح الجوال لديك إصدارًا قديمًا من موقعك قمت بتنزيله مسبقًا. يمكن أن يكون سبب آخر هو أن موقع الويب الخاص بك يتمسك بالإصدار القديم من صفحتك ولا يعرض تغييراتك.

إذا كانت هذه هي المشكلة ، فستحتاج إلى مسح ذاكرة التخزين المؤقت لتنزيل الإصدار المعدل. يمكن أن يساعد مكون إضافي للتخزين المؤقت مثل الفسفور الابيض السوبر مخبأ أو W3 إجمالي ذاكرة التخزين المؤقت أو الفسفور الابيض اسرع مخبأ في حل هذه المشكلة.
In_content_1 كل شيء: [مقاس 300x250] / DFP: [640x360]->فيما يلي أربع خطوات لمساعدتك في مسح ذاكرة التخزين المؤقت لموقع الويب الخاص بك ومتصفحك لتمكين الإصدار الجديد من الظهور على موقعك الصديق للجوال.
التنقل غير الودي
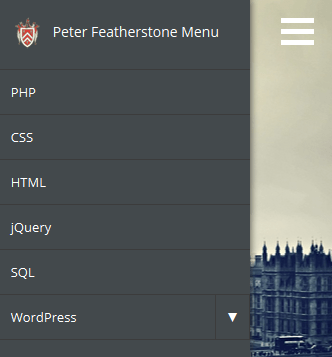
قد يكون من الصعب إنشاء قائمة التنقل التي تعمل بشكل جيد على الأجهزة المحمولة. إذا كان التنقل في موقع الويب الخاص بك يحتوي على العديد من العناصر والقوائم الفرعية ، فمن الصعوبة بمكان أن تضغط على كل شيء على شاشة أصغر.
على سبيل المثال ، إذا كان لديك فقط ثلاثة أو أربعة عناصر في التنقل على موقع الويب الخاص بك ، فيجب أن تبدو جيدة على الجوال. ومع ذلك ، إذا كان لديك المزيد من العناصر والقوائم الفرعية ، فسيتم تكديسها فوق بعضها البعض وتبدو مزدحمة.
فيما يلي بعض الطرق لإصلاح هذه المشكلة لموقع ويب مناسب للجوال:

توقف تخطيط الاستجابة عن العمل فجأة
إذا كان هاتفك المحمول ملائمًا توقف الموقع فجأة عن العمل ، فقد يكون ذلك بسبب وجود مكون إضافي على موقعك.
قد يؤدي تثبيت مكون إضافي جديد أو تحديث مكون إضافي إلى التسبب في تعارض مع آخرين يؤثر على تخطيط الاستجابة لديك.
ابدأ بإلغاء تنشيط كل مكون إضافي في وقت واحد لمعرفة ما إذا كان هذا هو السبب. لا تقم بإلغاء تنشيطها جميعًا مرة واحدة أو لن تعرف أي مكون إضافي قد يكون السبب.

تعد التغييرات البرمجية سببًا آخر محتمل. إذا قمت بتعديل أي رمز بطريق الخطأ أو عن قصد ، فاستعد قاعدة الشفرة الأصلية وشاهد ما إذا كان موقع الويب المتجاوب الخاص بك يبدأ العمل من جديد.
عند التحقق من موقعك للاستجابة للهاتف المحمول ، يجب عليك دائمًا اختباره على جهاز محمول.
في بعض الأحيان يبدو أنه يعمل عند تغيير حجم نافذة المتصفح على سطح المكتب الخاص بك ولكن لا يتم عرضه بشكل صحيح على الهاتف المحمول.
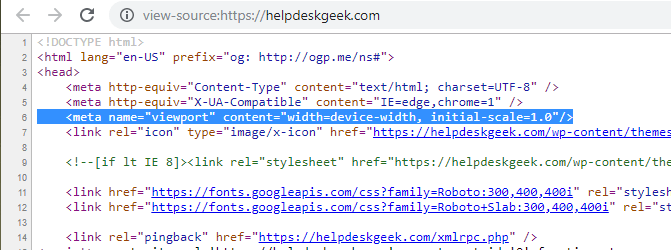
إذا كان هناك سطر واحد من التعليمات البرمجية مفقود من ملف رأس HTML ، يمكن كسر التصميم استجابة. سيؤدي هذا السطر الوحيد من الشفرة المفقودة إلى افتراض أن جهازك المحمول يفترض أن الموقع الذي تشاهده هو موقع ويب بالحجم الكامل.
سيكون الموقع الذي تم تقديمه هو حجم منفذ العرض (حجم منطقة صفحة الويب المرئية للمستخدم).
لإصلاح موقع الويب المحمول الخاص بك ، أضف سطر التعليمات البرمجية التالي إلى قسم الرأس:

في بعض الأحيان عندما يتم تحديث سمة ، قد تختفي هذه الشفرة.
الصور تستغرق وقتًا طويلاً للتحميل
تحسين الصور و تقليل حجم ملف الصورة أمر منطقي. يمكن للصور الكبيرة غير المُحسّنة أن تبطئ سرعة تحميل صفحات الويب الخاصة بك. قد يكون هذا الأمر محبطًا لمستخدمي الأجهزة المحمولة.
يعمل الإصدار WordPress 4.4 وما بعده تلقائيًا على تقديم أصغر نسخة من صورة على الخادم الخاص بك.
إذا كنت تقوم بالفعل بتشغيل أحدث إصدار من WordPress ، ولكن لا يزال موقعك لا يتم تحميله بسرعة كافية ، يمكنك:
المحتوى الأكثر أهمية ليس واضحًا
يتم تحميل بعض مواقع الويب بالكثير من المحتوى غير الضروري لملء المساحة الفارغة عند فتحها على سطح المكتب.
المواقع التي يتم تطويرها دون أن تكون مدركًا لمستخدمي الهواتف المحمولة تندرج عمومًا ضمن هذه الفئة. تستغرق هذه المواقع مزيدًا من الوقت وعرض النطاق الترددي للتحميل.
إذا لم يتم تصميم الصفحات بشكل مناسب لأجهزة الجوال ، فقد لا يظهر جزء من المحتوى على الهاتف المحمول دون الكثير من التمرير.
في معظم الأوقات ، سيبدو عنصر في صفحة الويب الخاصة بك بطريقة واحدة على جهاز كمبيوتر ويختلف تمامًا على جهاز محمول.
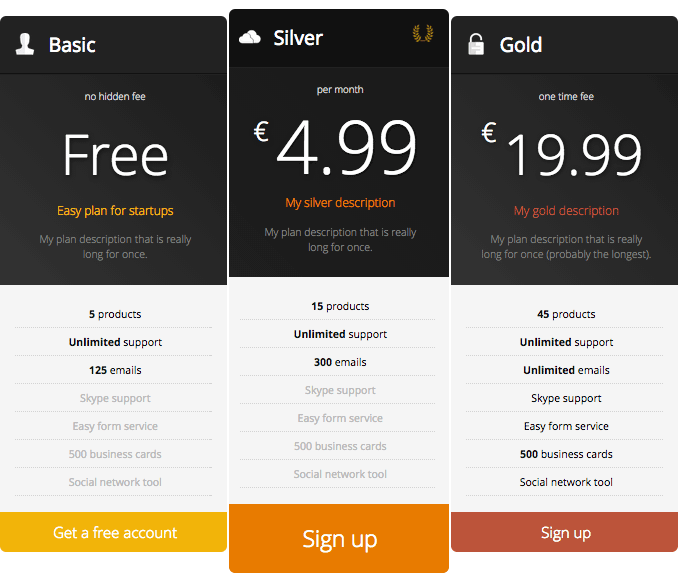
على سبيل المثال ، ستظهر لهم صفحة التسعير المؤلفة من ثلاثة أعمدة جنبًا إلى جنب على جهاز كمبيوتر.

ومع ذلك ، على جهاز محمول ، يتم تكديس الأعمدة فوق بعضها البعض لأن حجم الشاشة أصغر. يجب توقع هذا السلوك.
تأكد من أن جدول التسعير الخاص بك في أعلى موضع في صفحة الويب الخاصة بك حتى يظهر أولاً عند عرضها على الجوال. إذا كان لديك الكثير من النص فوق الجدول الخاص بك ، فسيتعين على مستخدمي الجوال التمرير لأسفل لرؤيته وربما لا.
للحصول على أفضل تجربة مستخدم للهاتف المحمول ، ضع أهم أجزاء المحتوى في الجزء العلوي من الصفحة. إذا احتاج المستخدم إلى التمرير كثيرًا قبل أن يتمكن من عرض المحتوى الخاص بك ، فمن المحتمل ألا يفعل ذلك.
الكثير من المعلومات
المواقع ذات المستخدم المعقد- يمكن أن تؤدي عناصر الواجهة مثل الجداول والنماذج متعددة الخطوات وميزات البحث المتقدم إلى تجربة سيئة لمستخدم الهاتف المحمول.
تحتوي هذه العناصر على الكثير من المعلومات التي يمكن أن تزدحم شاشة الجوال وتتداخل مع مستخدم يبحث عن المعلومات يريدون.
يتمثل أحد الأساليب في إزالة أو إخفاء بعض المحتوى من مستخدمي الهواتف المحمولة. ومع ذلك ، هذا ليس حلاً مثاليًا للزائرين الذين يرغبون في الوصول إلى هذه العناصر.
لتجنب هذه المشكلة ، قم بتحسين موقع الويب المحمول الخاص بك إلى أقصى حد ممكن. أيضًا ، قم بإزالة أي عناصر غير ضرورية مع التركيز على الهيكل الأساسي لموقع الويب الخاص بك.
بيانات عن الشاشات الصغيرة
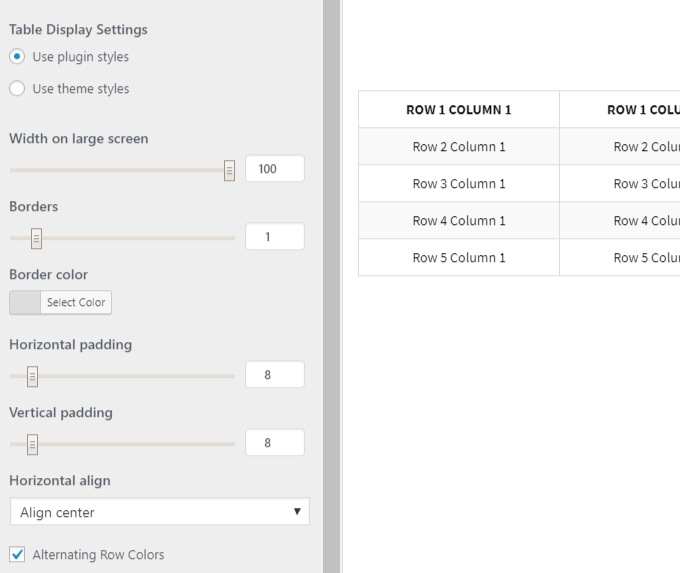
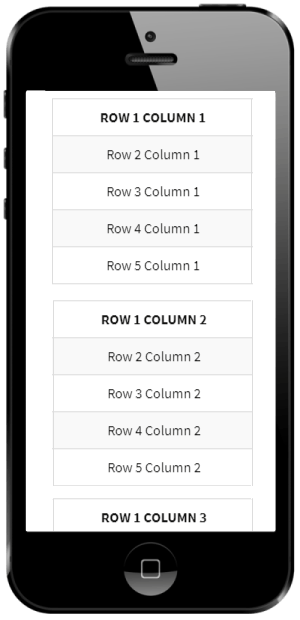
يمكن أن تكون الجداول المعقدة التي تحتوي على العديد من الصفوف والأعمدة مشكلة عند عرضها على شاشات المحمول الصغيرة. أفضل حل هو استخدام الجداول المستجيبة.
يمكن أن يساعد المكون الإضافي مثل الفسفور الابيض الجدول المستجيب في تحقيق ذلك بسهولة.

كما هو الحال مع جدول التسعير أعلاه ، عند عرضها على جهاز محمول ، سيتم تكديس الأعمدة على ملاءمة الشاشة الأصغر.

من بين الطرق الأخرى لإظهار البيانات على الأجهزة المحمولة:
نظرًا لأن استخدام الأجهزة المحمولة ينمو بشكل كبير ، فمن الضروري تحسين مواقع الويب التجارية بإصدارات سهلة الاستخدام على الأجهزة المحمولة. عزز تجربة المستخدم دون التضحية بالوظائف باتباع الخطوات المذكورة أعلاه.
يجب عليك أيضًا مراقبة أداء موقعك وإجراء تعديلات عند الضرورة لتحسين الأداء وتجربة المستخدم.