إذا كنت قد اخترت بالفعل و قم بتثبيت قالب WordPress الخاص بك ، فستكون الخطوة التالية هي تخصيصه وإعطائه مظهرًا فريدًا.
يتضمن تخصيص سمة WordPress عدة خطوات و التعديلات بما في ذلك استخدام أداة تخصيص لـ تغيير الخطوط أو الألوان.

إذا لم تكن معتادًا على عملية التخصيص ، فيمكنك تعيين شخص للقيام بذلك نيابة عنك. مع القليل من الإرشادات ، من السهل تخصيص سمة WordPress بنفسك.
هل يجب عليك تخصيص سمة WordPress؟
السمة التي تختارها يفرض الخروج لموقعك شكل ومظهر الموقع ، بما في ذلك كيفية عرض المحتوى.
إذا كان الموضوع يتطابق مع كل ما تريده لموقع الويب الخاص بك ، فلا يتعين عليك تخصيصه حقًا. ومع ذلك ، هناك بعض الأشياء مثل الشعار والرأس والتذييل والألوان ، والتي يمكنك تغييرها بسرعة قبل بدء تشغيل موقعك.

للتغييرات التي تركز أكثر على كيفية عمل موقعك تعمل بدلاً من تصميمها ، يمكنك تثبيت البرنامج المساعد للحصول على وظائف إضافية. ومع ذلك ، عليك التفكير فيما إذا كنت تريد الحفاظ على نفس الوظيفة في حال كنت تبديل المواضيع في المستقبل.
In_content_1 all: [300x250] / dfp: [640x360 ]->كيفية تخصيص سمة WordPress
يمكنك تخصيص سمة WordPress عبر أداة تخصيص السمة أو محرر السمات أو باستخدام أدوات إنشاء الصفحات أو أطر عمل السمات ، باستخدام المظهر الفرعي ، أو عن طريق تعديل رمز قالب WordPress الخاص بك.
كيفية تخصيص سمة WordPress باستخدام أداة تخصيص السمات
إن أداة تخصيص السمات هي إحدى ميزات WordPress التي تتيح إجراء تغييرات بسيطة تركز على التصميم على موقعك. يوفر خيارات التغيير والتبديل مثل الخطوط وألوان الروابط أو الأزرار والمزيد.
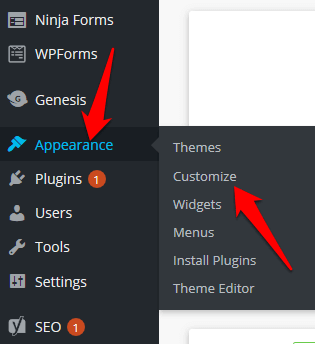
يمكنك الوصول إلى أداة تخصيص السمة بالانتقال إلى إعدادات المظهرفي لوحة التحكم وتحديد تخصيص. بدلاً من ذلك ، انتقل إلى شريط الإدارة وانقر على الرابط تخصيص.

في أداة تخصيص السمات ، يمكنك أيضًا إضافة شعار أو أزرار وسائط اجتماعية أو تعديل أقسام الرأس والتذييل لتغيير تصميم موقعك وتخطيطه.
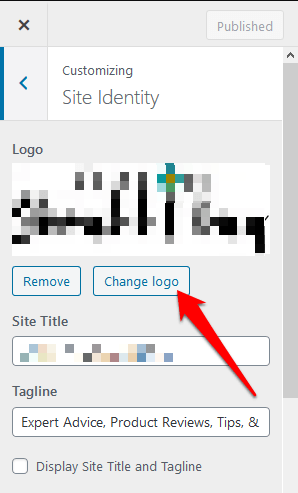
لإضافة شعار ، انتقل إلى المظهر>تخصيص>هوية الموقعثم حدد تغيير الشعارلإدراج شعار مخصص.

يمكنك أيضًا تغيير رمز الموقع (الرمز المفضل) على نفس الشاشة بالانتقال إلى قسم رمز الموقعأسفل عنوان الموقع. انقر على تغيير الصورةلإدراج رمز الموقع المخصص.
ملاحظة: ستختلف خيارات التخصيص وفقًا للموضوع الذي تستخدمه.
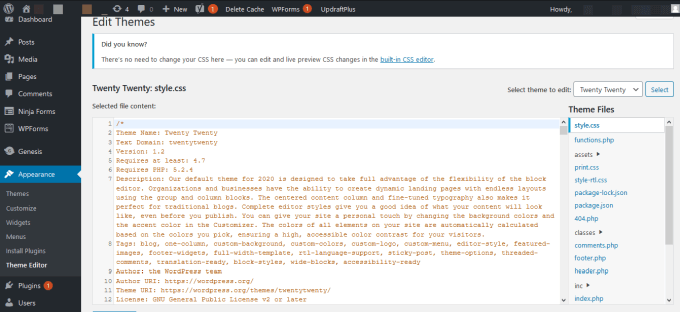
كيفية تخصيص سمة WordPress عبر محرر السمات
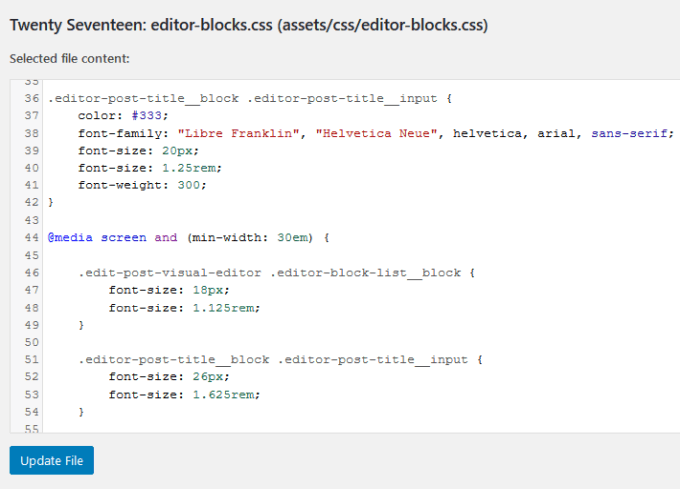
يتيح لك محرر سمات WordPress الوصول إلى ملفات السمات وتعديلها مباشرةً.
لا يُنصح بتعديل الملفات في قالبك حتى إذا كنت تعرف كيفية كتابة CSS أو بي أتش بي. في الواقع ، عند محاولة الوصول إلى المحرر ، سيحذرك WordPress من الإجراء بسبب عواقب تحرير الصفحات مباشرةً ، والتي قد يكون بعضها غير قابل للإلغاء.

أية تغييرات في الموضوع لا يمكن تتبع المحرر الذي يكسر موقعك ولا يغير الإصدار السابق من ملف السمة. بالإضافة إلى ذلك ، عند تحديث السمة ، قد تفقد أي تغييرات قمت بإجرائها.
من الأفضل لك استخدام موقع مرحلي ستختبر فيه موقعك ، ومحرر كود لتحرير الملفات في موقع مباشر.
كيفية تخصيص سمة WordPress باستخدام مكون إضافي منشئ الصفحات
باستخدام مكون إضافي منشئ الصفحات ، يمكنك تخصيص تصميم موقعك باستخدام ما-أنت- واجهة رؤية ما تحصل عليه (WYSIWYG). توفر أدوات إنشاء الصفحات أيضًا المرونة التي تحتاجها عند تصميم صفحاتك وتخطيطها بسرعة.

بمجرد تثبيت المكون الإضافي على قالبك ، يمكنك استخدام الخيارات المتاحة لتخصيص موقعك حسب رغبتك .
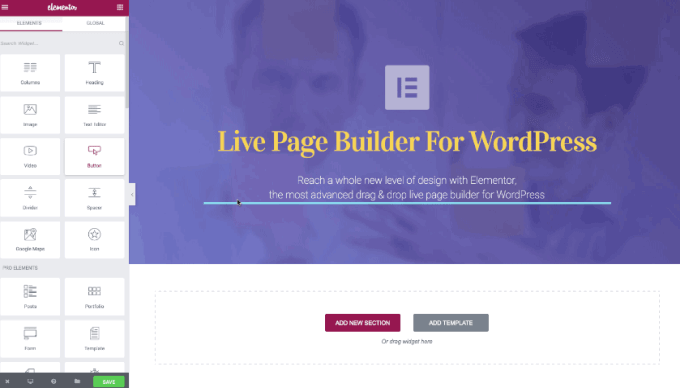
يمكنك استخدام العنصر ، وهو منشئ صفحات شهير يوفر واجهة سحب وإفلات حتى تتمكن من تحرير صفحاتك ومشاركاتك أثناء مشاهدة معاينات تعديلاتك في الواقع الوقت.
كيفية استخدام قالب إطار لتخصيص سمة WordPress
تشتمل أطر القوالب على سمة رئيسية (إطار عمل) وموضوعات فرعية متنوعة ، والتي تساعد يمكنك تخصيص المظهر حسب رغبتك.

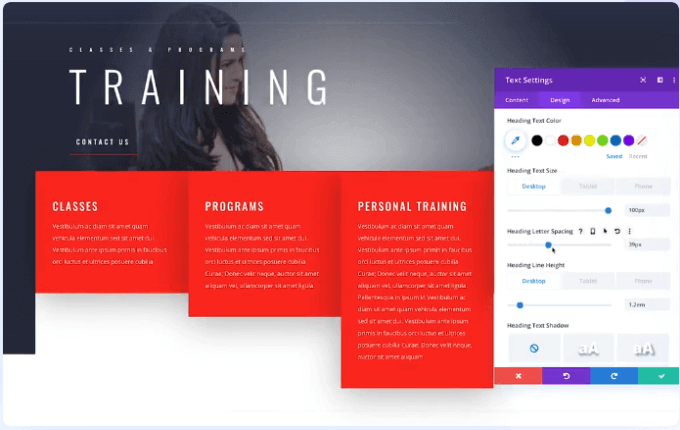
مثال شائع لإطار عمل السمة ديفي. يوفر إطار العمل هذا خيارات تخصيص وواجهة سحب وإفلات لمساعدتك على تعديل تصميم السمة الفرعية بشكل أكبر.
كيفية تخصيص سمة WordPress عن طريق تحرير رمز السمة
إذا كان لديك بعض المعرفة والخبرة الترميز ، أو كنت معتادًا على تحرير CSS أو PHP ، فيمكنك تخصيص السمة عن طريق تحرير رمز السمة.
قبل القيام بذلك ذلك ، تأكد من تعديل الشفرة بما يتماشى مع معايير ترميز WordPress لتجنب الفوضى في الشفرة على موقعك ، وضمان الجودة والاتساق في الشفرة.
إذا كتبت أي رمز جديد أو قم بإجراء أي تغييرات على الموضوع ، اترك تعليقات لمساعدتك على تذكر ما فعلته إذا قررت العمل على الكود مرة أخرى في وقت ما في المستقبل. تتضمن هذه الملفات:

مرة أخرى ، عليك توخي الحذر ومعرفة كيفية تحرير ملفات قوالب السمات لأن إجراء تغييرات عليها قد يؤدي إلى تعطيل موقعك.
اختبر التغييرات على موقع مرحلي أو تثبيت محلي قبل التحرير على الموقع المباشر. يعد الاختبار على موقع التدريج أكثر أمانًا حتى تكون متأكدًا من أن كل شيء يعمل قبل دفع التغييرات إلى الموقع المباشر.

ملاحظة: إذا لم تفعل إذا كنت تعرف كيفية تحرير رمز السمة أو لا يمكنك القيام بذلك بأمان ، استخدم أداة التخصيص أو قم بإجراء تخصيصات في مكان آخر في لوحة الإدارة.
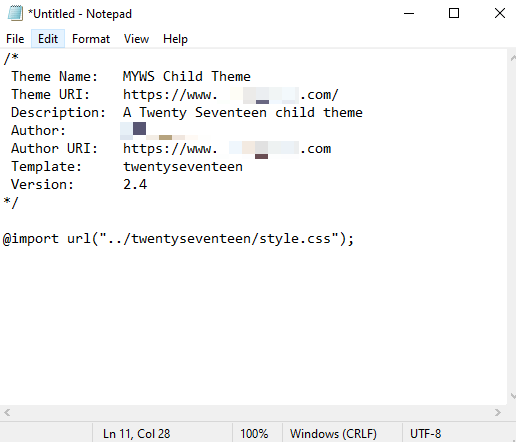
كيفية تخصيص سمة WordPress باستخدام سمة فرعية
إذا كنت تقوم بتحرير سمة مخصصة خاصة بموقعك على الويب ، فيمكنك إجراء تعديلات على المظهر مباشرةً. بالنسبة إلى مواضيع الطرف الثالث ، سيضمن إنشاء مظهر فرعي عدم فقد التغييرات التي أجريتها عندما تريد تحديث السمة الأصلية.
يرث المظهر الفرعي الوظيفة نفسها مثل المظهر الرئيسي الخاص بك ، مما يجعله مثاليًا لاختبار التغييرات دون كسر القالب الأصلي.

إذا عدت إلى لوحة إدارة WordPress ضمن المظهر>السمات، فسترى المظهر الفرعي الذي أنشأته للتو. حدد الزر تنشيطلبدء استخدام المظهر الفرعي لتخصيص موقعك.
إنشاء سمة WordPress فريدة
تخصيص ليس من الصعب جدًا عمل سمة WordPress إذا كنت معتادًا على WordPress. ومع ذلك ، فإن بعض الجوانب الفنية مثل تعديل الشفرة يمكن أن تؤدي إلى إنشاء موقعك أو تعطيله خاصة إذا كنت لا تعرف كيفية القيام بذلك.
أثناء تخصيص المظهر ، تذكر استخدام التحكم في الإصدار لـ تعقب التغيرات و اجعل الموضوع مستجيبًا ، وتأكد من أن التغييرات لا تؤثر على إمكانية الوصول لذوي الاحتياجات الخاصة.
هل هناك طرق أخرى تستخدمها لتخصيص مظهر WordPress الخاص بك؟ شارك معنا في التعليقات.