هل يستغرق تحميل موقع WordPress الخاص بك وقتًا طويلاً؟ هل تعلم أن الموقع البطيء سيؤثر على مُحسّن محركات البحث وخبرة المستخدم؟
هناك عدة طرق مختلفة لتسريع موقعك إلى جانب استخدام المكونات الإضافية. إحدى الطرق هي زيادة ذاكرة التخزين المؤقت للمتصفح وطريقة أخرى هي ضغط ملفاتك.
يمكن تحقيق كلاهما عن طريق تعديل ملف .htaccessوتحسينه.

ما هي ذاكرة التخزين المؤقت للمتصفح؟
عندما يزور شخص ما موقع الويب الخاص بك ، هناك ملفات يتم تنزيلها وتخزينها في موقع مؤقت.
تشمل أنواع الملفات جميع المستندات التي تشكل موقع الويب الخاص بك ، مثل HTML والصور وجافا سكريبت وملفات CSS. تشير ذاكرة التخزين المؤقت للمتصفح إلى هذا الموقع المؤقت للملفات التي تم تنزيلها.
عندما تكون ذاكرة التخزين المؤقت ممتلئة ، فإنها تشغل مساحة كبيرة على جهاز الكمبيوتر الخاص بالزائر. ينتج عن هذا متصفح بطيء وموقع ويب يستغرق تحميله وقتًا طويلاً.
In_content_1 الكل: [300x250] / dfp: [640x360]->لحسن الحظ ، هناك طريقة لإصلاح ذلك من خلال تحرير ملف htaccess.
ما يجب عليك فعله أولاً
قبل البدء في تحرير ملف htaccess الخاص بك ، ضع في اعتبارك الاحتياطات التالية:
أنت الآن جاهز لاستخدام الشفرة عبر ملف htaccess الخاص بك لإخبار تثبيت WordPress بتخزين الملفات الثابتة مؤقتًا لفترة أطول للعودة إلى موقع الويب الخاص بك. يمكنك استخدام cPanel أو FTP. انظر الإرشادات أدناه لكل منها.
بمجرد وصولك إلى ملف htaccess ، استخدم التوجيهات الإضافية لإجراء تعديلاتك.
استخدام cPanel
تسجيل الدخول إلى موقع الويب الخاص بك cPanel. يمكنك عادة الوصول إلى هناك عن طريق كتابة yourdomain.com/cPanelفي متصفح الويب الخاص بك.

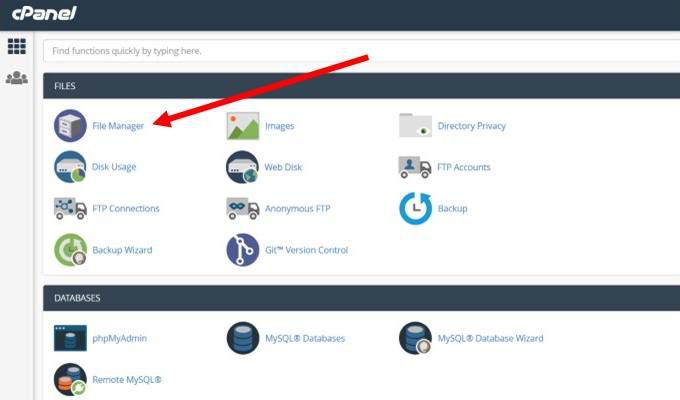
سجِّل الدخول باسم المستخدم وكلمة المرور اللذين تلقيتَهما عند تثبيت WordPress على نطاقك. بمجرد تسجيل الدخول ، ابحث عن مدير الملفاتوانقر عليه.

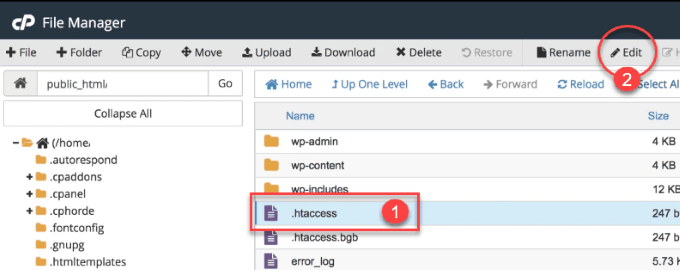
يوجد ملف. htaccess في المجلد الجذر. تشير النقطة قبل اسم الملف إلى أنه ملف مخفي في تثبيت WordPress الخاص بك. تأكد من وضع علامة اختيار في المربع إظهار الملفات المخفية.

يجب عليك إنشاء نسخة من الملف الخاص بك قبل تحريره لأنه إذا قمت بخطأ ما ، فيمكنك تعطل موقعك. لإنشاء نسخة ، انقر على .htaccessوقم بتمييزها. لحفظ نسخة ، انقر فوق زر التنزيل الموجود في القائمة العلوية.
بمجرد الانتهاء من إعداد نسختك ، أصبحت الآن مستعدًا لتعديل الملف. في cPanel File Manager ، انقر بزر الماوس الأيمن على ملف .htaccess وانقر على تعديل.

استخدام FTP
يمكنك أيضًا تعديل ملف. htaccess باستخدام عميل FTP. واحد من عملاء FTP الشائعة هو فايلزيلا ، يُستخدم في المثال أدناه.
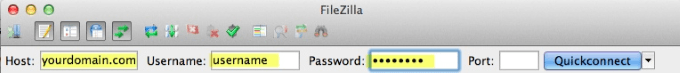
ابدأ بفتح عميل FTP الخاص بك ووضعه في مضيفك. هذا هو عادة عنوان المجال الخاص بك واسم المستخدم وكلمة المرور الخاصة بك. إذا لم تكن متأكدًا من ماهيتها ، فاتصل بمضيف الويب الخاص بك.

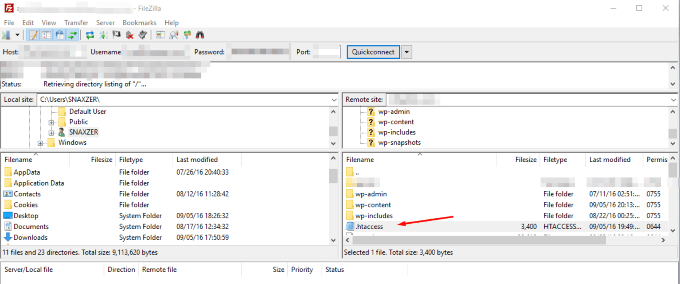
استخدم الخطوات التالية للوصول إلى ملف htaccess ونسخه وتعديله:

إذا ارتكبت خطأ ، فلن يعمل موقع الويب الخاص بك. لإصلاحه ، قم بتحميل ملف النسخ الاحتياطي.
أنت الآن جاهز لإجراء تغييرات على ملف .htaccess لتسريع موقع WordPress الخاص بك.
ضغط ملفاتك باستخدام Gzip
ضغط Gzip يجعل ملفاتك أصغر ويساعدهم على تحميل أسرع. ستؤدي إضافة الرمز أدناه إلى ملف htaccess (تحت الرمز الحالي) باستخدام gzip إلى ضغط ملفات CSS و HTML و PHP.
<IfModule mod_deflate.c># Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
لا تنس النقر على "حفظ" التغييرات. "
التخزين المؤقت للمتصفح
عندما يزور شخص ما موقع الويب الخاص بك ، يقوم المتصفح الذي يستخدمه بتنزيل جميع الملفات المرتبطة بالصفحة التي يصل إليها.
الاستفادة من ذاكرة التخزين المؤقت للمتصفح تعني أنك تريد تنزيل الملفات الضرورية فقط وليس الأصول غير الضرورية. هذه هي عادةً تصميم الصفحة وأسلوبها وتتضمن أحيانًا وظائف JavaScript أيضًا.
عندما تستخدم ذاكرة التخزين المؤقت للمتصفح ، فأنت تخبر الخادم الخاص بك بتجاهل أجزاء من صفحة الويب الخاصة بك التي تم تنزيلها مسبقًا للزائرين المكررة.
لتحرير ملف. htaccess ، حدد موقعه وعمل نسختين بنفس الطريقة التي قمت بها عند ضغط ملفاتك كما هو موضح أعلاه باستخدام عميل FTP أو cPanel.
الاحتفاظ بنسخة ملف. htaccess الأصلي في حالة وجود أي مشاكل مع التغييرات. قم بإجراء تعديلاتك في النسخة الأخرى.
أضف الكود التالي أسفل المحتوى الحالي لملف .htaccess:
<IfModule mod_expires.c>ExpiresActive On ExpiresDefault A0 <FilesMatch "\.(txt|xml|js)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(css)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(jpg|jpeg|png|gif|swf|webp)$"> ExpiresDefault A691200 </FilesMatch> </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(txt|xml|js)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(css)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(jpg|jpeg|png|gif|swf|webp)$"> Header set Cache-Control "max-age=691200" </FilesMatch> </IfModule>
لا تنس النقر على حفظللاحتفاظ بالإضافات إلى ملفك.
يؤدي ضغط ملفاتك ورفع ذاكرة التخزين المؤقت للمتصفح إلى تقليل وقت تحميل صفحات الويب لديك بشكل ملحوظ. سيساعد هذا موقعك على تصنيف أعلى في البحث وتحسين تجربة المستخدم. لا أحد يريد الانتظار أكثر من بضع ثوان حتى يتم تحميل الصفحة.