سألني أحد الأصدقاء مؤخرًا عن كيفية تصغير فيديو YouTube بسبب نشره في مدونته ، لذا أجريت بعض الأبحاث وقدمت له حلاً! استنادًا إلى الفيديو الذي تم تحميله إلى YouTube ، يتم تعيين عرض الفيديو وارتفاعه إلى قيمة افتراضية معينة. على سبيل المثال ، في معظم مقاطع الفيديو عالية الدقة ، يبلغ العرض 560 بكسل والارتفاع 315 بكسل.
إذا كنت تريد تغيير حجم الفيديو بسرعة لنشره على مدونتك أو موقع الويب أو خلاصتك الاجتماعية ، عملية بسيطة. في الأيام الماضية ، كان عليك تعديل شفرة التضمين يدويًا التي يمنحها YouTube لتخصيص حجم الفيديو. يتيح لك YouTube الآن الاختيار من بين مجموعة من الأحجام المحددة مسبقًا أو اختيار حجمك المخصص.
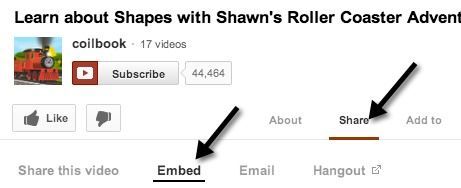
أول ما تريد فعله هو العثور على الفيديو الفعلي على YouTube الذي تريد تصغيره. ثم انقر على رابط مشاركةوانقر على تضمين، إذا لم يكن محددًا بالفعل.
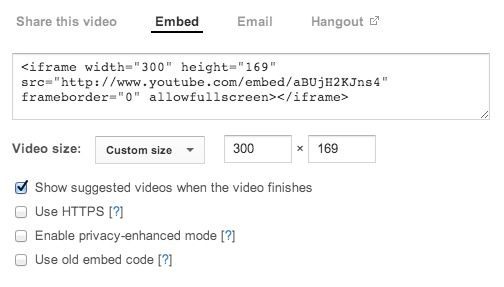
سيبدو الرمز كالتالي:
& lt؛ iframe width = ”560 ″ height =” 315 ″ itemprop = "image" data-original = ”http: // www. youtube.com/embed/aBUjH2KJns4 ″ frameborder = ”0 ″ allowfullscreen & gt؛ & lt؛ / iframe & gt؛
ستلاحظ WIDTHو HEIGHTالقيم في التعليمات البرمجية. وعموما ، من السهل جدا فهم كود التضمين. لديك العرض والارتفاع ، علامة src التي تمثل عنوان URL لفيديو YouTube ، وقيمة frameborder وخيارًا للسماح بتشغيل الفيديو في وضع ملء الشاشة. هناك خيارات أخرى بالإضافة إلى هذه ، ولكن هذا هو رمز التضمين الأساسي.
يمكنك المضي قدمًا ولصق هذا الرمز في محرر نصوص من اختيارك ، مثل المفكرة ، وتغيير العرض والارتفاع يدويًا الإعداد ، ولكن بعد ذلك يجب أن تقلق بشأن الحفاظ على نسبة العرض إلى الارتفاع بنفسك. بدلاً من القلق بشأن ذلك ، يمكنك فقط استخدام خيار حجم مخصصوستقوم بكل العمليات الحسابية لك.
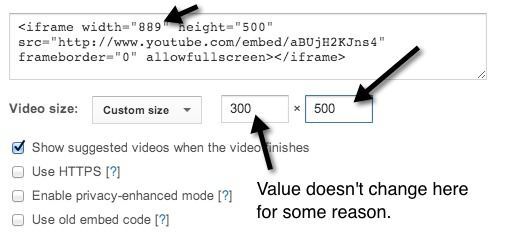
على سبيل المثال ، اكتب فقط في العرض ، ثم اضغط على المفتاح Tab. سيتم حساب قيمة الارتفاع وملئها تلقائيًا. يمكنك أيضًا كتابة قيمة للارتفاع ، وسيتم ضبط قيمة العرض في شفرة التضمين الفعلية. لسبب غريب ، لن يؤدي مربع العرض إلى تغيير القيم ، والتي قد تكون خطأ.
من الواضح أنه يمكنك إنشاء فيديو YouTube أصغر أو يمكنك جعلها أكبر إذا كنت تحب أيضا. إذا تم تصوير الفيديو بدقة عالية (1080 ، 720) ، فيمكنك زيادة الحجم ولن تفقد أي جودة. هذا كل شيء! بسيطة للغاية في الواقع لجعل الفيديو أصغر. الآن دعنا ننظر إلى الخيارات:
1. عرض مقاطع الفيديو المقترحة عند انتهاء مقاطع الفيديو- هذا شيء لا يحتاج إلى شرح. إذا كنت تستخدم الفيديو للتشغيل والتوقف بمجرد الانتهاء ، فقم بإلغاء تحديد هذا المربع.
2. استخدام HTTPS- إذا كنت تقوم بتضمين فيديو YouTube إلى موقع يستخدم اتصالاً آمنًا (SSL / HTTPS) ، فحينئذٍ يكون لديك خيار استخدام HTTPS في شفرة التضمين أيضًا.
3. تمكين الوضع المحسّن للخصوصية- بشكل افتراضي ، يمكن لـ YouTube التقاط معلومات عن كل زائر يأتي إلى الصفحة التي يتم تضمين فيديو YouTube فيها. من خلال تحديد هذا المربع ، يمكنهم فقط الحصول على معلومات حول الزائرين على موقعك الذين يشغلون الفيديو فعليًا.
4. استخدام شفرة التضمين القديمة- Yuck ، لا توجد فكرة عن سبب رغبتك في إجراء ذلك. تعتمد شفرة التضمين القديمة على علامة OBJECT وكانت تتطلب تشغيل Flash. تستخدم شفرة التضمين الجديدة علامة IFRAME وتدعم فيديو HTML 5 بالإضافة إلى flash.
تلك هي الخيارات المرئية ، ولكن هناك أيضًا بعض الخيارات المخفية لتخصيص الفيديو بشكل أكبر. إذا أردت ، يمكنك بدء تشغيل فيديو YouTube تلقائيًا عند زيارة المستخدم للصفحة. ما عليك سوى إضافة ؟ autoplay = 1إلى نهاية عنوان URL في جزء src من شفرة التضمين:
& lt؛ iframe width = ”560 ″ height =” 315 ″ itemprop = "image" data-original = ”http://www.youtube.com/embed/aBUjH2KJns4 ؟ autoplay = 1” frameborder = ”0 ″ allowfullscreen & gt؛ & lt؛ / iframe & gt؛
ونيس! يمكنك أيضًا اختيار بدء الفيديو في وقت معين عن طريق إضافة # t = 1m30sإلى نهاية عنوان URL src:
& lt؛ iframe width = ”560 ″ height = ”315 ″ itemprop =" image "data-original =” http://www.youtube.com/embed/aBUjH2KJns4؟autoplay=1 # t = 1m30s”frameborder =” 0 ″ allowfullscreen & gt؛ & lt؛ / iframe & gt؛
كما ترون من الأعلى ، يمكن دمج المعلمات المختلفة. في المثال أعلاه ، أواجه التشغيل التلقائي للفيديو وأنا أتأكد من أنه يبدأ في الدقيقة 1 و 30 ثانية في الفيديو.
هناك على الأرجح معلمات سرية أخرى يمكنك تمريرها في شفرة التضمين ، ولكن العناصر المذكورة أعلاه ستعمل بشكل جيد بالنسبة لمعظم الناس. إن جعل مقطع فيديو YouTube أصغر حجمًا هو جزء من الكعكة بفضل شفرة التضمين الجديدة ، والتي ستعمل الآن أيضًا في معظم المتصفحات الحديثة دون الحاجة إلى Flash. استمتع!