في السابق ، كتبت مقالة حول كيفية تقليل حجم ملف الصورة باستخدام خيار البريد الإلكتروني المضمّن في Explorer أو باستخدام برنامج سطح مكتب يسمى Image Resizer لـ Windows. هذه خيارات جيدة ، ولكن هناك العديد من الطرق الأخرى للاستفادة من تحسين صورة. أيضًا ، ستخبرك الكثير من مواقع الويب باستخدام برنامج Paint ، ولكني لم أجد طريقة جيدة لأن الصور تبدو أسوأ.
أولاً ، من المهم أن نفهم أن بعض الطرق المستخدمة لتقليل الحجم من صورة ستؤدي إلى صورة ذات جودة أقل ، والتي قد تكون مناسبة لموقع الويب ، ولكن ليس للطباعة. يحدث هذا عادة عند تغيير دقة الصورة ، لنقل من 2560 × 1440 إلى 1920 × 1080.
هناك طريقة أخرى لتقليل حجم الصورة وهي ضغط الصورة. هناك نوعان من الضغط: ضياع وفقدان. يقلل الضغط بدون نقصان حجم الصورة دون فقد بكسل واحد من الملف الأصلي. يعني الفقدان أن بعض البيانات ستفقد.
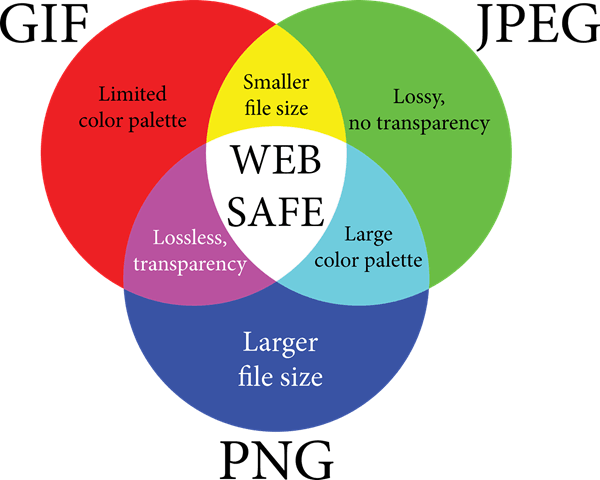
وأخيرًا ، يؤدي تنسيق الصورة أيضًا إلى إحداث فرق كبير في حجم الملف. من المحتمل أن تكون الصورة العادية التي تلتقطها من الكاميرا صورة بتنسيق JPG لأن ذلك يعمل جيدًا من حيث الضغط. ومع ذلك ، ستكون الصور ذات الألوان القليلة (256 لونًا أو أقل) أصغر كثيرًا إذا كنت تستخدم GIF. PNG عبارة عن تنسيق بدون فقدان يمكن ضغطه بدرجة كبيرة. وهو يعمل بشكل جيد لرسومات الويب والصور الفوتوغرافية المعقدة.
في هذه المقالة ، أعطي بعض الأمثلة مع لقطات شاشة لضغط صورة باستخدام تنسيقات متعددة بحيث يمكنك رؤية اختلافات الحجم والجودة.
كيفية تقليل حجم الصورة
لنبدأ بالحديث عن كيفية تقليل حجم الصورة دون فقدان الجودة. سيعطيك هذا أصغر ملف مع الاحتفاظ بالجودة الأصلية للصورة. من الواضح أن استخدام ضغط الفقد سيعطيك ملفات أصغر بكثير ، كما سترى في الأمثلة أدناه ، ولكنك ستفقد بعض الجودة.
التنسيق & amp؛ ضغط
أولاً ، لنبدأ بالرسم اللوني المسطح. على سبيل المثال ، لقد التقطت لقطة شاشة لموقع ويب HDG (600 × 319) نظرًا لأنها تحتوي على ألوان قليلة وليست معقدة. فيما يلي أحجام الملفات بالتنسيقات المختلفة دون أي ضغط:
GIF الأصلي: 27 كيلوبايت
Original JPEG: 67 كيلوبايت
الأصل PNG: 68 كيلوبايت
كما ترى ، تكون ملفات PNG و GIF أكثر وضوحًا من ملفات JPEG. كما ذكرنا سابقًا ، تعد JPEG أفضل للتصوير الفوتوغرافي. يحقق GIF أداءً جيدًا حيث يبلغ حجمه 27 كيلوبايت فقط مقارنةً بـ PNG ، والذي يبلغ 68 كيلوبايت. ومع ذلك ، من واقع خبرتي ، فإن PNGs تنضغط بشكل أفضل إذا كان ضغطًا فائتًا وجودة الصورة لا تزال جيدة جدًا.
عندما أجريت ضغطًا بلا خسارة على الثلاثة ، تم تقليل صور JPG و PNG فقط حجم ، ولكن ليس كثيرا. ذهبت PNG إلى 45 كيلوبايت وذهب JPG إلى 58 كيلوبايت. عندما قمت بضغط انسيابي ، كانت أرقام PNG هي الأكثر إثارة للإعجاب.
Lossy GIF: 22 كيلوبايت
Lossy JPEG: 50 كيلوبايت
Lossy PNG: 23 كيلوبايت
كما ترى ، تبدو PNG الأفضل وهي أكبر بـ 1 كيلوبايت فقط من ملف GIF! ولهذا السبب أستخدم صور PNG على موقع الويب هذا لمعظم لقطات الشاشة الخاصة بي. ستكون JPEG دائمًا أفضل لصور التصوير مع الكثير من الألوان. ولكن تذكر أن JPG هي 16 بت فقط ، بينما PNG هي 24 بت ، لذلك تدعم JPG ملايين الألوان ، لكن PNG تدعم ألوانًا غير محدودة.
انخفض GIF بمقدار 5 كيلوبايت فقط ، ولكن في الوقت نفسه فقدت الكثير من الجودة. لم تنضغط JPG كثيرًا ، ولكن لا تنضغط JPG عادةً كما تفعل PNG.
يمكنك استخدام تطبيق الصور لديك لتغيير تنسيق الصورة لمعرفة الحجم الأصغر. للضغط ، أوصي باستخدام الأدوات عبر الإنترنت لأنها تقوم بعمل رائع. أنا شخصيا استخدم Kraken.io لمواقع الويب الخاصة بي ، ولكن هناك أخرى جيدة أخرى مثل TinyPNG و Optimizilla.
تغيير صورة القرار
الطريقة الرئيسية لتقليص الصورة هي تقليل دقة الصورة. إذا كان لديك ملف 4000 × 2500 ، فإن تقليل الحجم إلى 2000 × 1250 سيجعل الملف نصف الحجم. من الواضح أنك ستفقد جزءًا كبيرًا من الصورة الأصلية في البيانات ، ولكن اعتمادًا على الغرض الخاص بك ، قد لا يهم.
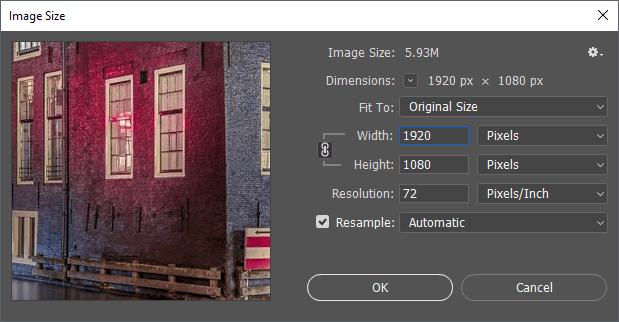
سيكون لكل برنامج لتحرير الصور طريقة لتغيير الصورة أو تغيير حجمها. هنا يمكنك تغيير العرض / الارتفاع أو الدقة ، وهي عادةً النقاط في البوصة (DPI) أو بكسل لكل بوصة (PPI). اقرأ هذا المقال الرائع على الفرق بين DPI و PPI. بالنسبة إلى أي شيء على الويب ، لا داعي للقلق إلا بشأن وحدات البكسل ، وليس النقاط. لن تؤثر النقاط إلا في الصور المطبوعة.
لذلك ، على سبيل المثال ، يمكن لموقعي على الويب عرض صور يصل عرضها إلى 680 بكسل فقط. لذلك ، أقوم دائمًا بتغيير حجم الصورة إلى 680 بيكسل أو أقل قبل تحميلها ، وإلا فسوف يقوم WordPress بتغيير حجمها إلى 680 بكسل بالنسبة لي ، ولكن حجم الملف سيكون أكبر مما يجب.
إذا كنت تريد لفهم المزيد عن رقم 72 بيكسل / إنش وخيار إعادة التشكيل ، راجع هذا وظيفة ممتازة الذي يدخل في تفاصيل كبيرة.
تغيير عمق / وضع اللون
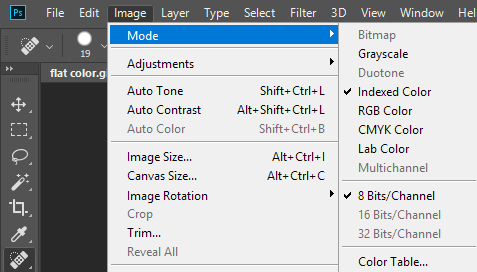
في المثال أعلاه ، إذا كان لديك صورة ذات ألوان قليلة فقط ، فإنك لن تحتاج إلى استخدام تنسيق صورة يدعم ملايين الألوان. في مثال صفحة الويب الخاصة بي ، يحتاج GIF فقط لدعم اللون المفهرس و 8 بت / قناة.
يمكنك اختيار لون RGB و 16 بت / قناة ، ولكن الصورة ستبدو متشابهة تمامًا ، ولكن لها حجم ملف أكبر. يمكنك قراءة المزيد حول هذه أوضاع الألوان على موقع Adobe الإلكتروني. بالإضافة إلى Photoshop ، تتيح لك معظم برامج تحرير الصور أيضًا تغيير عمق / وضع اللون للصورة.
Crop Image
طريقة أخرى سهلة لتقليل حجم الصورة هي ببساطة قص عليه! سيتم إكمال أي شيء يتم اقتصاصه من الصورة. بغض النظر عن الصورة التي لديك ، يمكنك عادة اقتصاصها قليلاً على الأقل ، مما سيساعد بالتأكيد على تقليل الحجم.
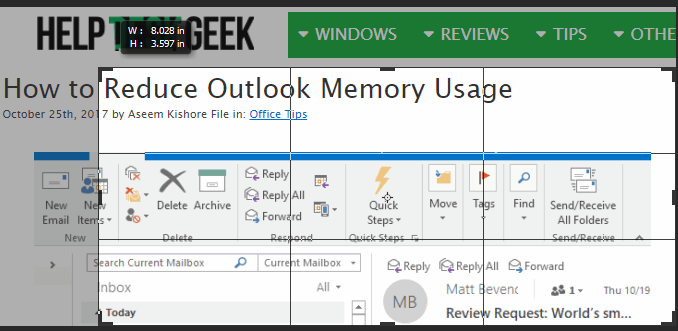
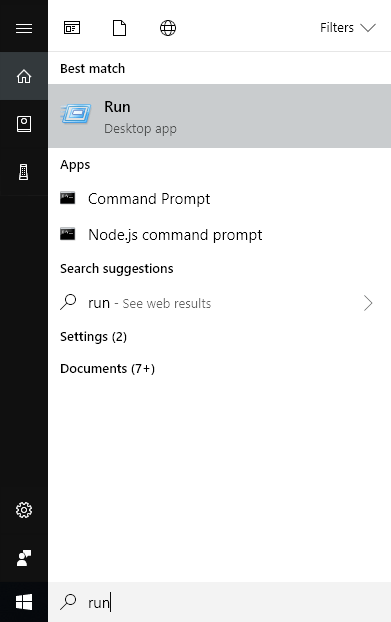
ولاحظ أن المحصول لا يجب أن يكون هو النموذج النموذجي الذي تقطع فيه الأشياء من الأعلى / الأسفل أو اليسار / اليمين. يحتوي SnagIt Editor ، أحد برامجي المفضلة ، على أداة قطع تتيح لك قطع أجزاء من الصور من منتصف الصورة أفقيًا أو رأسيًا. هذا يأتي في متناول اليدين بطريقة أكثر مما كنت اعتقد. في ما يلي مثال حيث يجب تضمين لقطة شاشة لقائمة "ابدأ" أثناء كتابة أمر.
كان حجم الملف أعلاه في الأصل بحجم 22 كيلو بايت. بدلاً من استخدام ذلك ، أقطع الجزء الأوسط ، الذي لم أكن بحاجة إليه كما هو موضح أدناه.
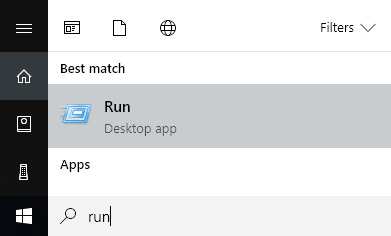
حجم الملف الجديد هو فقط 9 كيلوبايت! كل ذلك دون القيام بأي ضغط أو تغيير تنسيق الملف. بمجرد ضغطه ، حصلت عليه إلى 4.4 كيلوبايت فقط. لذا ، فإن الاقتصاص طريقة مهمة لتقليل حجم الصورة.
نأمل أن تخفض حجم صورتك وتعلمت قليلاً عن كيفية عمل الصور الرقمية على طول الطريق! إذا كان لديك أي أسئلة ، فلا تتردد في التعليق. استمتع!