أقتبس فيلمًا كلاسيكيًا ، "أشعر بالحاجة ، والحاجة إلى السرعة!". هذا هو أيضًا شعار Google عندما يتعلق الأمر بتصنيف المواقع.
هل موقعك سريع بما يكفي لزوار الجوال؟ إذا لم يكن الأمر كذلك ، فستجد أن تصنيف صفحتك الأولى المحببة تمزيقه إلى قطع صغيرة.

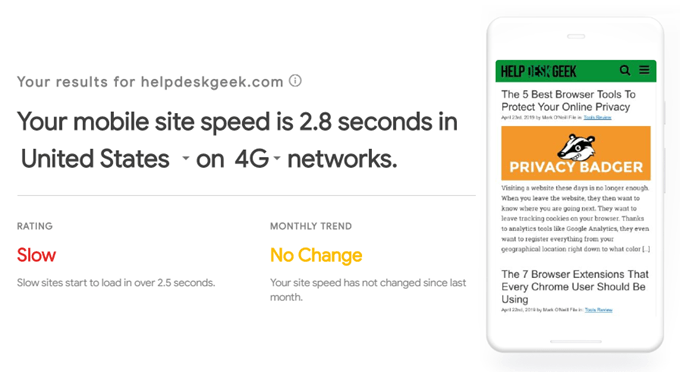
توفر Google أداة مفيدة الذي يقيس مدى سرعة (أو لا) تحميل موقعك ، ثم تقدم توصيات مفصلة حول كيفية تحسين سرعة الموقع.

ولكن إذا كان لديك موقع WordPress ، هناك بعض الأشياء الأساسية التي يمكنك القيام بها على الفور لحلق بعض وقت التحميل الثمين.
قص جميع TheCrap من صفحتك الأولى
إذا كنت تقوم ببناء موقع الويب الخاص بك ، فمن الطبيعي أن تدور أحداثه مع كل الأجراس والصفارات البراقة. صور رائعة ، أدوات وسائط اجتماعية ، فيديوهات YouTube وما إلى ذلك. ولكن على الرغم من أن هذه الأشياء قد تبدو رائعة ، إلا أنها تتطلب الكثير من أوقات التحميل عندما يزور شخص ما موقعك. خاصة إذا كان يزور على أجهزته المحمولة.

في هذه الأيام ، يكون الحل "أقل هو أكثر". خذ ورقة من كتاب جوجل مع صفحتها الأولى نظيفة. قصر صورك على صفحتك الأولى على صورة واحدة أو صورتين على الأكثر. قصر أدوات الوسائط الاجتماعية الخاصة بك (إن وجدت) على اثنين على الأكثر. الاحتفاظ بمقاطع الفيديو المدمجة بالكامل بعيدًا.
In_content_1 الكل: [300x250] / dfp: [640x360]->ضغط AllImages

الخطوة التالية هي التأكد من أن جميع الصور صغيرة بقدر الإمكان. الصور هي السبب الأول لمواقع التحميل البطيء. ولكن كلما كان حجم الصورة أصغر ، كلما زادت سرعة تحميل الصورة.
الآن لا أقصد الطول والعرض بالضرورة. أنا أتحدث عن حجم الملف. قد تبدو الصور عالية الدقة رائعة ، ولكن إذا استغرق تحميل تلك الصورة التي تبلغ 500 ميجابايت للأبد ، فسيصاب الناس بالملل والرحيل.
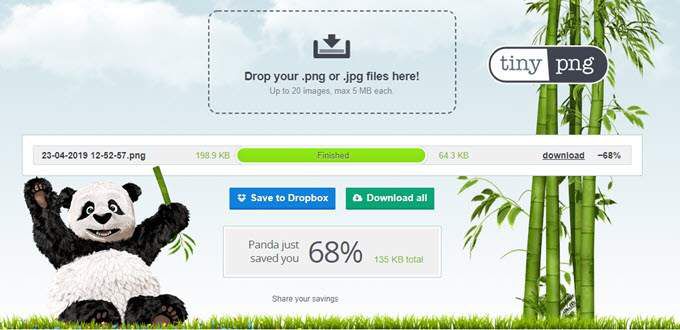
هناك طريقتان جيدتان لضغط الصور. أحدهما هو سجل سماش الذي ناقشته مؤخرًا في مقالتي حول مكونات WordPress التي يجب أن تستخدمها دائمًا. الآخر هو TinyPNG والذي لديه أيضا البرنامج المساعد وورد.
إلغاء تثبيت أي إضافات و إضافات مطلوبة

بمجرد أخذ منجل إلى صفحتك الأولى وصوراً مضغوطة ، الخطوة التالية هي مراجعة الإضافات والمظاهر.
الآن ما لم يكن لديك سبب وجيه جدًا للقيام بذلك ، فلن تحتاج إلى الاحتفاظ بأي سمات لا تستخدمها. إذا لزم الأمر ، يمكنك إلغاء تثبيتها لاحقًا. لذلك تخلص من جميع السمات باستثناء السمات التي تستخدمها حاليًا.
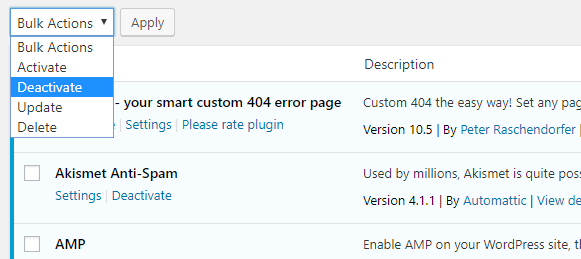
مع المكونات الإضافية ، مرة أخرى ، يكون أقل. أنا شخصياً أحاول ألا أحصل على أكثر من عشرين مكونًا إضافيًا ولكني أعلم أنه لا يزال كثيرًا. لكن السر هنا هو فقط لإلغاء تنشيط تلك التي لا تستخدمها حاليًا. من الواضح أن إلغاء تثبيت البرامج غير الضرورية أفضل ، ولكن على الأقل قم بإغلاق زوجين إذا لم تكن في حاجة إليها في الوقت الحالي.
تثبيت Jetpack وتمكين "Lazy Loading"

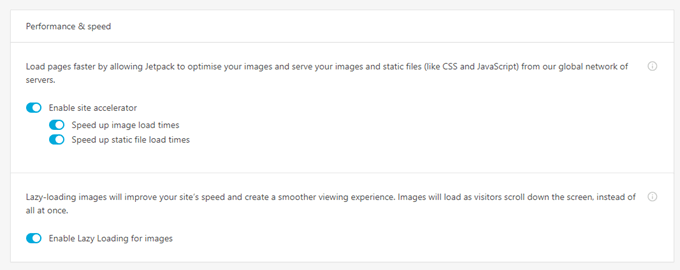
على الرغم من أنه يجب أن تكون انتقائيًا جدًا بشأن ما الإضافات التي يجب أن تستخدمها ، يوجد ملحقان يمكنهما المساعدة في سرعة الصفحة. أول واحد هو Jetpack ل ، والذي ناقشته أيضًا في مقالتي الأساسية ووردبريس الإضافات.
إحدى الميزات في Jetpack تسمى Lazy Loading. يحدث هذا عندما يتم تحميل الصور على الصفحة فقط عندما يقوم الزائر بالتمرير لأسفل الصفحة التي توجد بها الصورة. بعض سمات WordPress لا تعمل بشكل جيد مع Lazy Loading لذلك هذا شيء تحتاج إلى اختباره ومشاهدته بعناية.
Jetpack (المملوكة من قبل WordPress) بها أيضًا شبكة عالمية من الخوادم و "مُسرّع الموقع" ميزة تضع صورك وملفاتك على الخوادم الخاصة بهم ، بحيث تتحرك بشكل أسرع.
كلاً من Lazy Loading و Accelerator مجانيان لذا يمكنك التخفيف عن طريق تشغيلهما.
تشغيل ContentCaching

المكون الإضافي الآخر الذي تحتاج إلى تثبيته هو مكون إضافي للتخزين المؤقت.
في حالة عدم معرفتك ، يحفظ المكون الإضافي للتخزين المؤقت إصدارًا من apage ويعرض هذا الإصدار لزوار الموقع لفترة زمنية تحددها أنت. هذا يوقف تحميل الصور والملفات والعناصر الأخرى باستمرار.
تشبه ذاكرة التخزين المؤقت لقطة لما بدا عليه الموقع قبل ثلاثين دقيقة ، وبالتالي فهي جيدة بالنسبة للمواقع التي لا تتغير صفحاتها الرئيسية في كثير من الأحيان.
لدي كره حب العلاقة مع الإضافات المؤقتة للتخزين المؤقت كما أرغب في العبث بتصميم موقعي باستمرار وتوقفني ذاكرة التخزين المؤقت عن رؤية التغييرات التي أجريتها على الفور. ولكن بعض الإضافات المخزنة مؤقتًا التي تحظى باحترام كبير تتضمن الفسفور الابيض السوبر مخبأ و W3 إجمالي ذاكرة التخزين المؤقت.
النظر في استخدام CDN

عندما يزور شخص ما موقعك ، فسيتم تحميله بشكل أسرع إذا كان الخادم الذي يستضيف الموقع غير بعيد جدًا. بمعنى آخر ، إذا كان الخادم بعيدًا عن العالم ، فسيستغرق الأمر وقتًا أطول للبيانات الضرورية للوصول إلى مكان وجود زائر موقعك.
لذلك إذا كان زائرك في الولايات المتحدة ، من المنطقي أن يكون موقع الويب الخاص بك قادمًا من خادم الولايات المتحدة ، في حين أن شخصًا ما في أوروبا يجب أن يرى موعدك من خادم أوروبي.
هذا ما تفعله شبكة توزيع المحتوى (CDN). تذكر عندما قلت قبل قليل أن Jetpack يمكنه وضع بياناتك على خوادمهم العالمية لجعلها أسرع؟ إنها شبكة CDN.
عادةً ما تكلف شبكة CDN أموالًا ولكنها عادة ما تكون باهظة الثمن ومعظمها تقدم خطة مجانية أساسية. الأسماء الثلاثة الكبرى هي كلودفلاري و جوجل كلاود CDN و خدمات الويب الأمازون.
وضع AllScripts في The Footer

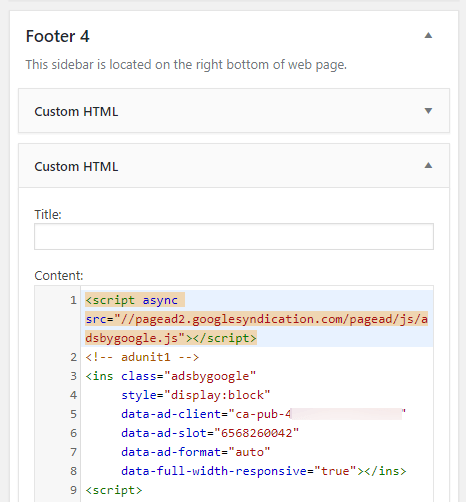
أخيرًا ، من الضروري أن تعمل بعض ميزات الموقع للعمل على نص مدمج داخل موقع الويب الخاص بك. يمكن أن يشمل هذا شفرة GoogleAnalytics ، بكسلات الإعلان على Facebook ، وإعلانات Google.
عادةً ما يضع الكثير من الأشخاص (مثلي) هذه النصوص في رأس الموقع. ولكن هذا يعني أن هذه البرامج النصية يجب تحميلها بالكامل قبل أن يتمكن باقي الموقع من التحميل. ولكن من خلال نقل هذه النصوص إلى تذييل الصفحة ، فأنت بذلك تسمح لكل شيء آخر بالتحميل أولاً.
أسهل طريقة للقيام بذلك هي وضع رمز البرنامج النصي داخل أداة aHTML ثم وضعها في قسم التذييل في صفحة WordPressfrontpage الخاصة بك .