التقطت مؤخرًا بعض الصور المضحكة لابن عمي وأردت إنشاء ملف GIF متحرك بدلاً من استخدام ميزة "أدوات تلقائية رائعة" تم إنشاؤها تلقائيًا بواسطة + Google. منذ أن قمت بتثبيت Photoshop CS6 ، فكنت أحسب أنني سأعطيها لقطة ونرى ما سيحدث. في البداية ، اعتقدت أنه سيكون مستقيمًا إلى حد ما: استيراد الصور إلى طبقات منفصلة ثم حفظها فقط كملف GIF مع رسوم متحركة. خطأ!
إذا حاولت إنشاء ملف GIF بهذه الطريقة ، فستلاحظ أن قسم الرسوم المتحركة في مربع الحوار "حفظ للويب" أصبح باللون الرمادي. للحصول على هذا التنشيط بحيث يمكنك اختيار خيارات التكرار ، يجب عليك إنشاء ما يسمى بـ Frame Animation في Photoshop CS6. يبدو الأمر معقدًا ، لكنه سهل جدًا. في هذه المشاركة ، سيسير على خطوات إنشاء صور GIF المتحركة الخاصة بك باستخدام الصور الثابتة.
سأذكر أيضًا كيفية استيراد مقطع فيديو وتحويله إلى صورة GIF متحركة. تختلف عملية الاستيراد فقط عند استيراد مقطع فيديو ، وتبقى بقية الخطوات كما هي.
الخطوة 1 - استيراد كل الصور
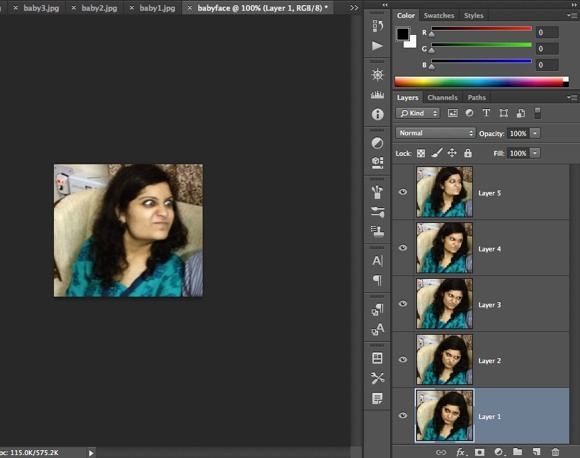
أول شيء ستحتاج إلى القيام به هو استيراد جميع الصور الخاصة بك في طبقات منفصلة في ملف فوتوشوب واحد. لذا إذا كان لديك 6 صور ، على سبيل المثال ، افتحها كلها في Photoshop ثم قم بإنشاء ملف جديد وقم بنسخ كل صورة ولصقها في طبقة منفصلة في الملف الجديد. يجب أن تكون الطبقة الأولى هي صورة البداية ، ويجب أن تكون الطبقة الأخيرة هي الصورة الأخيرة في الرسم المتحرك.
ربما يستغرق هذا الجزء من العملية حتى معظم الوقت من جميع الخطوات. ربما تكون هناك طريقة أسهل وأسرع للقيام بذلك في Photoshop ، ولكن بما أنني لست مستخدمًا محترفاً ، فإنني أقوم بنسخ كل صورة ولصقها يدويًا في ملف Photoshop جديد. إذا كنت تعرف طريقة أسرع ، فيرجى إبلاغي بذلك في التعليقات.
الخطوة 2 - إنشاء إطار للرسوم المتحركة
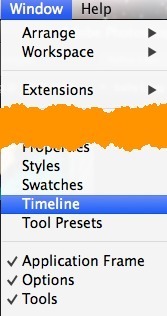
الخطوة الثانية هي إنشاء الرسوم المتحركة الفعلية في Photoshop نفسه. من أجل القيام بذلك ، عليك أولاً فتح نافذة المخطط الزمني. انتقل إلى نافذةواختر الخط الزمني.
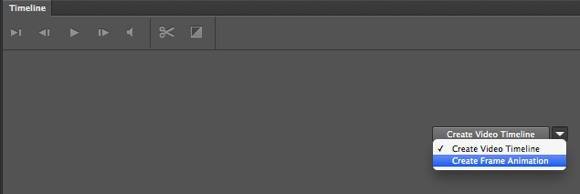
الآن سترى <نافذة قوية>مخطط زمنيمفتوحة في الجزء السفلي من الشاشة. يجب أن يكون فارغًا تمامًا للبدء به. الآن لإنشاء رسم متحرك للإطار ، ما عليك سوى النقر بزر الماوس الأيمن في أي مكان في مربع المخطط الزمني واختيار إنشاء إطار الرسوم المتحركة.
عندما تفعل ذلك ، سترى الآن صورة واحدة فقط في المخطط الزمني مع 1 صغيرًا صغيرًا في الزاوية العلوية اليسرى. سيكون إما الصورة التي حددتها في لوحة الطبقات أو أنها ستكون أحدث طبقة تمت إضافتها (الصورة الأخيرة في الرسم المتحرك). عند هذه النقطة ، إنها صورة متحركة بإطار واحد ، وهو ليس ما نريده.
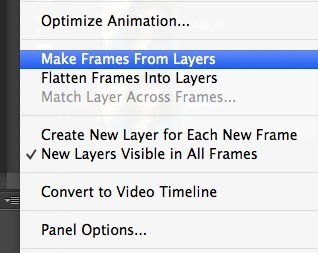
بدلاً من ذلك ، نريد أن يتم تضمين جميع الطبقات في الرسوم المتحركة. من أجل القيام بذلك ، علينا النقر فوق زر السهم الصغير الصغير في أقصى يمين نافذة Timeline. يوجد سهم صغير لأسفل ثم اثنين من الخطوط الأفقية بجواره. عند النقر على ذلك ، سترى خيارًا يسمى إنشاء إطارات من الطبقات.
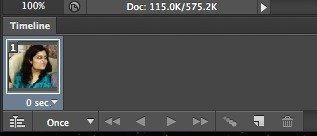
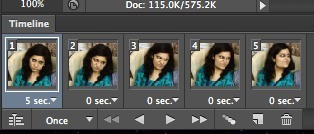
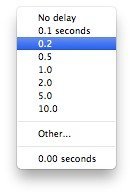
الآن يجب أن تشاهد إطارًا لكل طبقة لديك في ملفك. سيحتوي كل إطار أيضًا على انخفاض قليل أسفل الصورة يتيح لك تحديد طول الفترة الزمنية التي يجب عرض كل إطار فيها.
كما يمكنك أن ترى أعلاه ، فإن الإطار الأول هو 5 ثوان ثم يتم ضبط البقية إلى 0. سيكون عليك ضبطها وفقًا لذلك ، ولكن يمكنك اختيار مقدار مخصص من الوقت أيضًا.
بمجرد تحديد الوقت لكل إطار ، تكون جاهزًا للخطوة النهائية ، وهو حفظ الرسم المتحرك الجديد الخاص بك إلى ملف GIF.
الخطوة 3 - حفظ ملف GIF
الآن حان الوقت لحفظ GIF المتحركة الخاص بك. لإجراء ذلك ، انتقل إلى ملفوانقر على حفظ للويب. في الجزء السفلي من مربع الحوار "حفظ" ، سترى قسم "الرسوم المتحركة" ، الذي لم يعد من الممكن إيقافه باللون الرمادي.
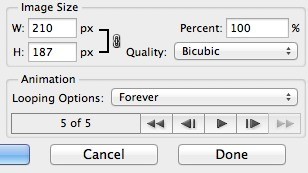
خياراتك هنا من السهل جدا أن نفهم. يمكنك فقط اختيار الطريقة التي تريدها بها ، ثم معاينة الرسوم المتحركة قبل حفظها. هذا عن ذلك! نأمل أن يساعدك هذا الدليل في إنشاء صورة GIF المتحركة الخاصة بك في Photoshop CS6 بدون عقبة!
الاستنتاج
هناك شيئان جديران بالذكر. أولاً ، إذا وجدت أن صورة GIF المتحركة كبيرة جدًا ، فستحتاج أولاً إلى تقليل حجم الصور الفردية قبل إنشاء ملف Photoshop النهائي باستخدام الطبقات المتعددة. يمكنك إما اقتصاص الصور إذا كنت تحتاج فقط إلى جزء من الصور لإنشاء الرسوم المتحركة أو يمكنك تقليل حجم الصورة بأكملها.
ثانيًا ، إذا كان لديك فيديو ، فيمكنك استيراد إطارات الفيديو إلى طبقات تلقائيًا عن طريق الانتقال إلى ملف، ثم استيرادوالنقر على إطارات الفيديو إلى الطبقات.
>8
هذا كل ما في الأمر. مرة أخرى ، لإدارة الحجم ، قد تضطر إلى تقليل جودة الصور لإنشاء ملف GIF صغير. استمتع!