يعد إنشاء إضافة Chrome عملية بسيطة إلى حد ما. عندما تنتهي من ذلك ، ستتمكن من استخدامه على جهاز الكمبيوتر الخاص بك لتحسين طريقة عمل المتصفح.
هناك بعض المكونات الأساسية التي يتطلبها المتصفح قبل أن يكون الامتداد في وضع التشغيل الكامل. سنتجاوز كل ذلك أدناه ، بما في ذلك كيفية جعل الإضافة المخصصة تعمل في Chrome دون الحاجة إلى تحميلها أو مشاركتها مع أي شخص آخر.

يعد إنشاء ملحق Chrome معقدة عملية أكثر تفصيلًا مما ستراه أدناه ، ولكن العملية العامة هي نفسها. استمر في القراءة لمعرفة كيفية إنشاء إضافة Chrome يمكنك البدء في استخدامها اليوم.
نصيحة: لمعرفة مدى روعة ملحقك ، تحقق من هذه ملحقات كروم مذهلة.
كيفية إنشاء امتداد Chrome
باستخدام هذا الدليل ، ستقوم بإنشاء امتداد Chrome بسيط يسرد بعض مواقع الويب المفضلة لديك. إنه قابل للتخصيص تمامًا وسهل التحديث حقًا.

إليك ما يجب القيام به:
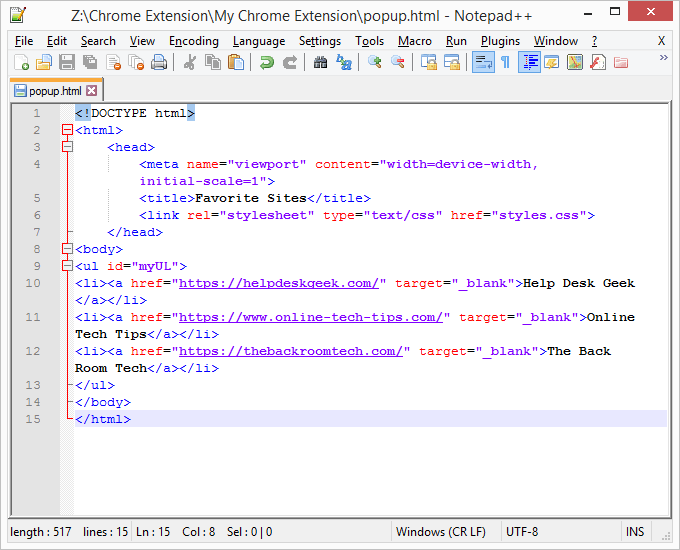
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

لا تتردد في تحرير الروابط وربط النص ، أو إذا كنت ترغب في جعل امتداد Chrome كما هو بالضبط ، فما عليك سوى الحفاظ على كل شيء كما هو.
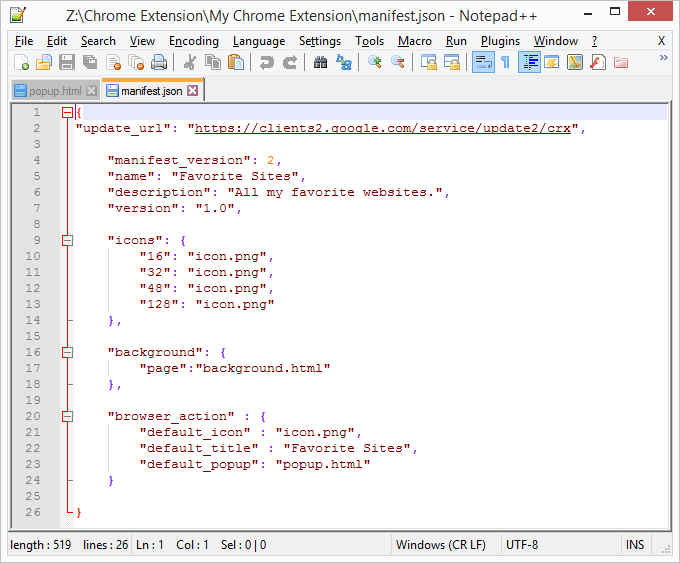
In_content_1 الكل: [300x250] / dfp: [640x360]->{
"update_url": "https://clients2.google.com/service/update2/crx"،
"manifest_version": 2،
"الاسم": "المواقع المفضلة" ،
"الوصف": "جميع مواقع الويب المفضلة." ،
"الإصدار": "1.0" ،
"الرموز": {
"16": "icon.png"،
"32": "icon.png" ،
"48": "icon.png" ،
"128": "icon". png "
}،
" background ": {
" page ":" background. html "
}،
" browser_action ": {
" default_icon ": icon.png "،
" default_title ":" المواقع المفضلة "،
" default_popup ":" popup.html "
على }
على }

تتضمن المناطق الصالحة للأكل في هذه الكود الاسمو الوصفو defef_t_title.
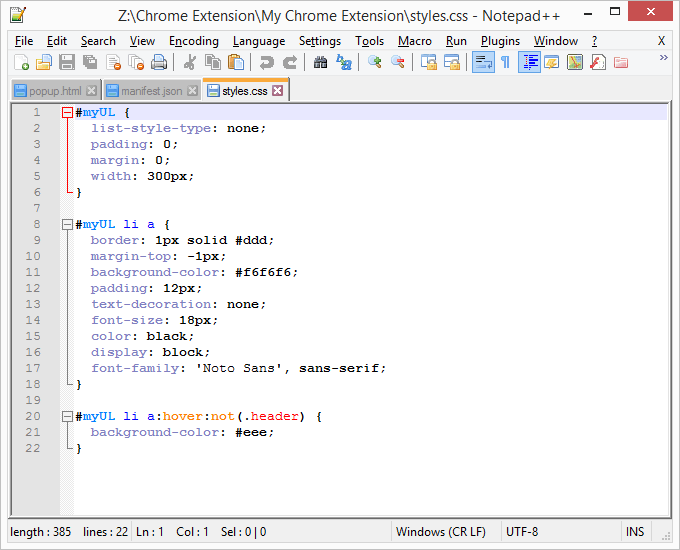
#myUL {
قائمة -نوع النمط: لا شيء ؛
الحشو: 0 ؛
الهامش: 0 ؛
العرض: 300 بكسل ؛
}
#myUL li a {
الحد: 1px solid #ddd؛
margin-top: -1px؛
لون الخلفية: # f6f6f6؛
padding: 12px؛
زخرفة النص: لا شيء ؛
حجم الخط: 18 بكسل ؛
اللون: أسود ؛
العرض : block؛
font-family: 'Noto Sans'، sans-serif؛
}
#myUL li a: hover: not (.header) {
لون الخلفية: #eee؛
}

هناك الكثير يمكنك تغييره في ملف CSS. قم بالتجول باستخدام هذه الخيارات بعد إنشاء ملحق Chrome لتخصيصه حسب رغبتك.
نصيحة:جوجل لديها المزيد من المعلومات عند إنشاء إضافات Chrome. هناك أمثلة أخرى وخيارات متقدمة تتجاوز الخطوات البسيطة التي أظهرناها هنا.
كيفية إضافة ملحق مخصص إلى Chrome
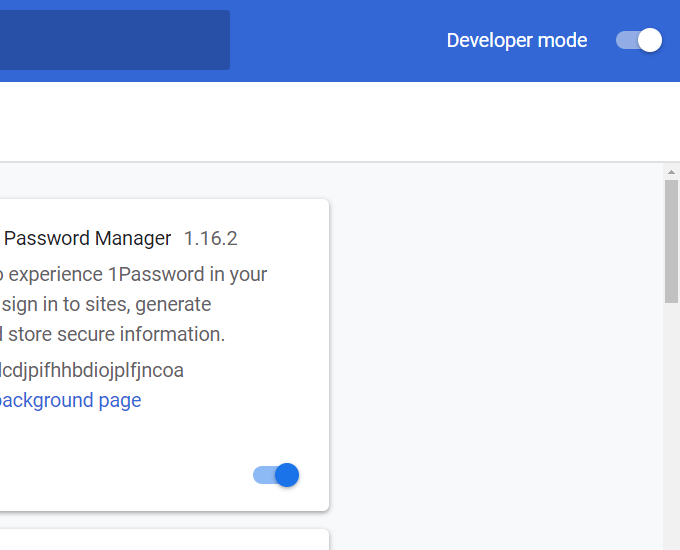
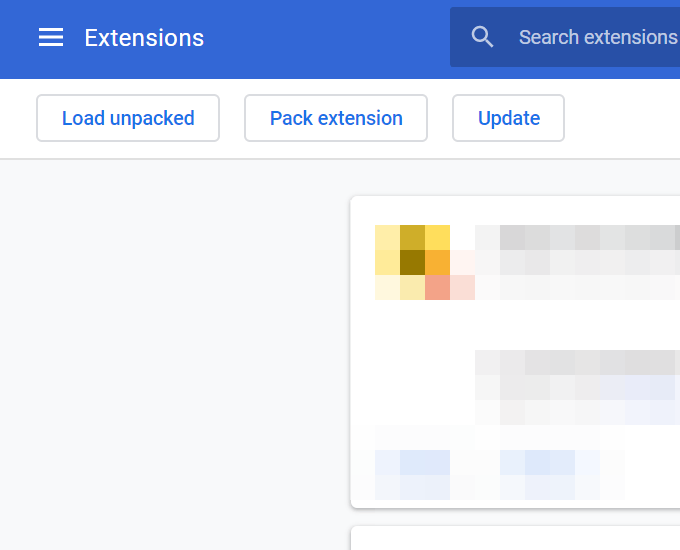
الآن بعد قيامك بإنشاء ملحق Chrome ، لقد حان الوقت لإضافته إلى المتصفح بحيث يمكنك بالفعل استخدام جميع الملفات التي قمت بإنشائها. يتضمن تثبيت ملحق مخصص إجراء مختلفًا عن كيف تقوم بتثبيت ملحق Chrome عادي.


تحرير امتداد Chrome الخاص بك
الآن وبعد أن أصبح امتداد Chrome قابلاً للاستخدام ، يمكنك إجراء تغييرات لجعله امتدادًا لك.
يتحكم ملف styles.css في كيفية ظهور الامتداد ، بحيث يمكنك ضبط نمط القائمة الكلي وتغيير لون الخط أو نوعه. W3Schools هي واحدة من أفضل الموارد للتعرف على جميع الأشياء المختلفة التي يمكنك القيام بها باستخدام CSS.
لتبديل ترتيب إدراج مواقع الويب في ، أو لإضافة أو أكثر المواقع أو إزالة المواقع الموجودة ، تحرير ملف popup.html. فقط تأكد من الاحتفاظ بالتعديلات على عنوان URL والاسم فقط. جميع الأحرف الأخرى ، مثل