قليل من الأشياء يكون أكثر إحباطًا من زيارة موقع ويب فقط لتجد أنه يستغرق تحميل الصفحة الرئيسية الأعمار. والأسوأ من ذلك ، هو عندما تكون الصور ذات جودة رديئة ولا يتم تحسين التخطيطات بشكل جيد.
في الواقع ، وجد دراسة جوجل أن 53 بالمائة من الأشخاص يتركون مواقع يتعذر تحميلها في ثلاث ثوانٍ أو أقل ، مما يؤدي إلى ارتفاع معدلات الارتداد وانخفاض الإيرادات.

للتعامل مع هذه المشكلات ، أنشأت Google Accelerated Mobile Pages (AMP). لا تعمل AMP على تسريع وقت تحميل موقعك فحسب ، بل إنها تساعدك أيضًا تصميم موقع مقنع ، وتجربة جوّال مثيرة ، وزيادة متوسط نسبة النقر إلى الظهور (CTR).
في هذا الدليل ، سنوضح لماذا Google AMP هو التنسيق المفضل لدى Google لصفحات الجوال ، وكيف يمكنك تنفيذ AMP لـ WordPress.
ما هو Google AMP؟
Google AMP عبارة عن إطار عمل مكون للويب تم إطلاقه في أكتوبر 2015 للمساعدة في إنشاء مواقع ويب خفيفة الوزن وموجهة للمستخدم أولاً. تم تصميم مبادرة الجوّال لتسريع الويب من خلال تقديم نسخة مجردة من صفحة الويب الخاصة بك.

العديد من الشركات الكبرى بما في ذلك WordPress و Pinterest و Washington Post و رديت استخدمت AMP واختبرت زيادة في عدد الزوار الفريدين شهريًا.
In_content_1 all: [300x250] / dfp: [640x360]->عندما يتم تقديم صفحتك على الويب لمستخدمي الجوّال عبر AMP في Google ، ستبدو أساسية ومبسطة ، وبالتالي تحقق هدف AMP المتمثل في الحصول على تجارب ديناميكية وسريعة وسهولة استخدام أفضل.
هل تحتاج إلى AMP على موقع WordPress الخاص بك؟
AMP سريع ، ولكنه ليس الطريقة الوحيدة لجعل صفحات الويب يتم تحميلها بشكل أسرع أو زيادة سرعة موقعك.
هناك العديد من دراسات الحالة التي توضح التأثير الإيجابي لـ AMP على الناشرين والشركات والصناعات الأخرى ، ولكن هناك أيضًا العديد من حالات الفشل في دراسات الحالة. هذا يعني أنه لا يوجد قرار واضح بشأن ما إذا كانت AMP مخصصة لجميع المواقع أم لا.

لكن ما يبدو صحيحًا هو أن نجاح AMP يعتمد على بعض عوامل القرار. على سبيل المثال ، إذا كان المستخدمون من أجهزة سطح المكتب بشكل أساسي ، فإن AMP ليست مناسبة لك لأن صفحات AMP لا تُعرض بميزات غنية على سطح المكتب ، ولا يتم عرضها من ذاكرة التخزين المؤقت لصفحات AMP ، لذلك قد لا يتمتع المستخدمون بهذه المزايا.
القاعدة الذهبية هي أن AMP موصى به بشكل أساسي للناشرين الذين يديرون المواقع والمدونات الإخبارية. أي شيء آخر مثل موقع المحفظة أو الصفحات المقصودة لا يحتاج بالضرورة إلى AMP.
بالإضافة إلى ذلك ، إذا كان يمكن تحميل صفحاتك التي ليست بتنسيق AMP ضمن معيار 2.5 ثانية أو أقل منه ، فربما لا تحتاج إلى التثبيت أو صيانة AMP.
كيفية تنفيذ AMP على موقع WordPress
قد يبدو إنشاء إصدار AMP من صفحة الويب الخاصة بك على WordPress مهمة لا يمكن إلا للمطورين التعامل معها ، ولكن بقليل من المعرفة وبعض الإرشادات ، يمكنك القيام بذلك بنفسك.
لدى Google عملية سير عمل ترشدك أثناء إنشاء صفحة AMP ، ودمج الصفحة وتحسينها ، إعداد تتبع التحليلات ، و ثم صمم الصفحة لاحتياجات موقعك.

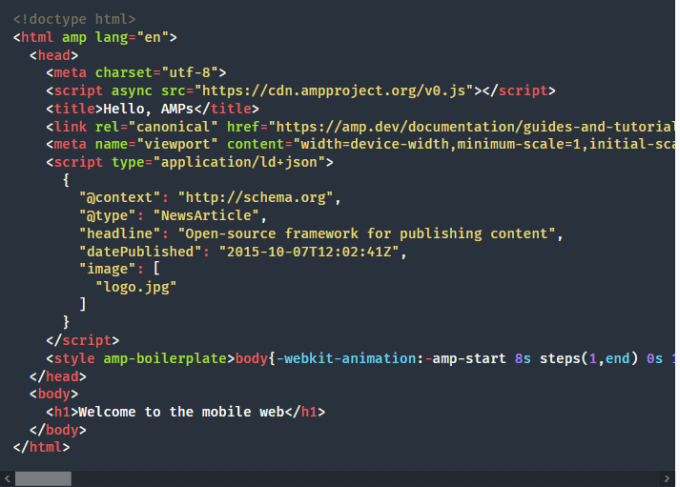
للبدء ، ستزودك Google برمز القالب ، والذي يمكنك نسخه وحفظه بامتداد .html ، ثم إضافة الملف المطلوب وضع علامة على. سيؤدي هذا إلى تحويل الصفحة إلى مستند AMP HTML عملي.
قبل النشر ، يمكنك تضمين الصور وتعديل التنسيق تحسين الصفحة لتحسين محركات البحث ومعاينة الصفحات وإنهائها باستخدام الإرشادات المقدمة على الشريط الجانبي.
إذا أردت ، يمكنك تجربة AMP على الصفحة الرئيسية أمبير قبل تجربتها على موقع WordPress الخاص بك.
كيفية تثبيت Google AMP على WordPress
يعد إعداد وتثبيت Google AMP يدويًا على موقع WordPress الخاص بك أمرًا معقدًا. ومع ذلك ، يمكنك استخدام المكونات الإضافية مثل المكون الإضافي الرسمي AMP لـ WordPress أو AMP لـ WP أو AMP WP لتبسيط العملية.
لهذا الغرض دليل ، سنوضح لك كيفية إعداد وتثبيت AMP على موقع WordPress باستخدام المكون الإضافي الرسمي WordPress AMP.
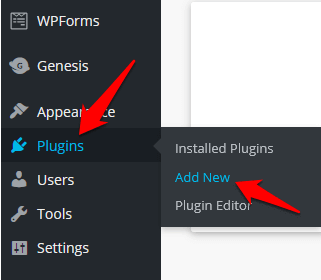
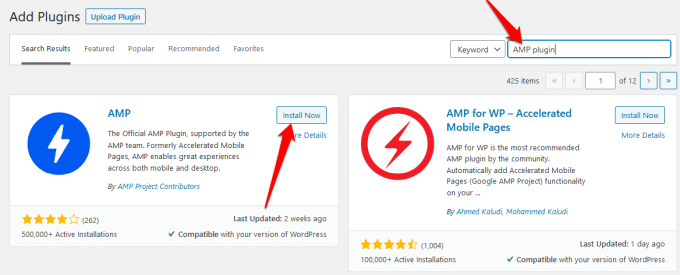
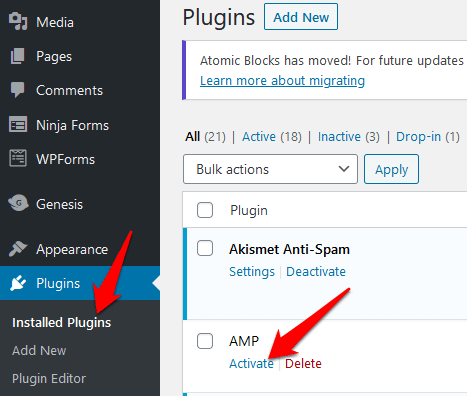
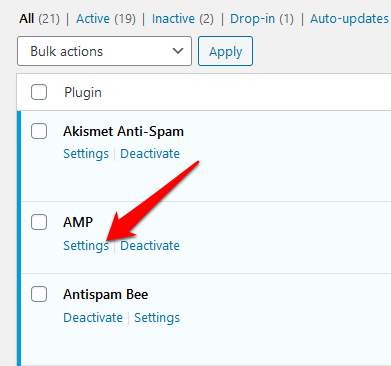
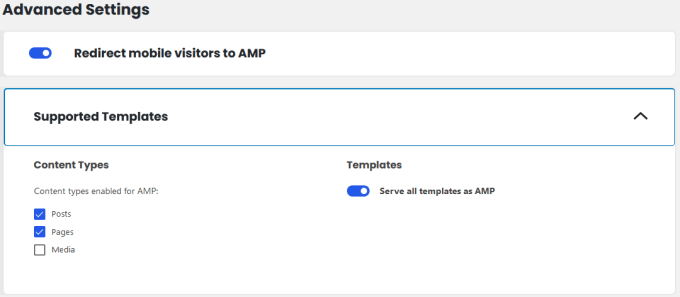
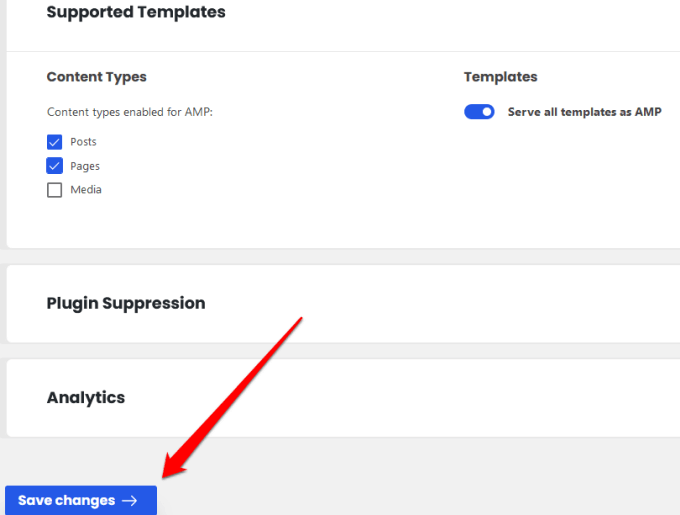
كيفية استخدام WordPress AMP Plugin لتثبيت AMP


ملاحظة : إذا كنت تستخدم WordPress.com ، فيجب عليك الترقية إلى خطة الأعمال إلى تثبيت أي ملحقات.





كيفية التحقق من صحة WordPress AMP
باستخدام تم تثبيت AMP على موقع WordPress الخاص بك ، والخطوة التالية هي اختبار أنه يعمل بشكل صحيح. ليس ذلك فحسب ، بل يضمن التحقق أيضًا أن الأنظمة الأساسية المدعومة يمكنها الوصول إلى موقعك والارتباط به ، ويمكنك العثور على AMP أخطاء لاستكشاف الأخطاء وإصلاحها.
يمكنك التحقق من صحة WordPress AMP يدويًا أو باستخدام أداة اختبار AMP من Google.
كيفية التحقق من صحة WordPress AMP يدويًا

قد تحدث أخطاء التحقق من الصحة بسبب رمز غير صحيح أو بادئات غير صالحة أو علامات غير مسموح بها ، ولكنك سترى شرح للأسباب بجانب الخطأ.
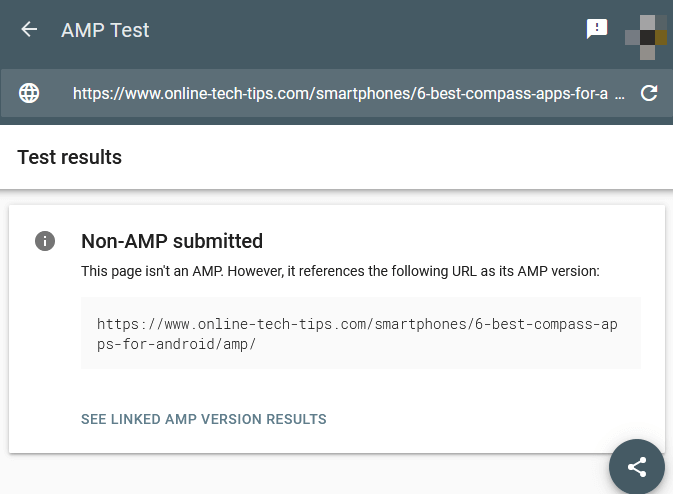
كيفية التحقق من صحة WordPress AMP باستخدام أداة اختبار AMP من Google


باستخدام أداة اختبار Google AMP ، يمكنك تحديد أخطاء AMP والاطلاع على المشكلة -تسبب في كود على موقعك. يمكنك أيضًا تحديد الزر مشاركةلمشاركة التحليل مع زملائك.
يمكنك أيضًا استخدام أداة Google AMP Validator للتأكد من التحقق من صحة التعليمات البرمجية ، أو استخدام امتداد Chrome AMP ، الذي يتحقق أيضًا من صحة الصفحات ويعرض أي تحذيرات أو أخطاء.
AMP up your WordPress Site
Google AMP هو تغيير كبير لأي موقع ، خاصة إذا كان لديك بالفعل الكثير من حركة المرور على الجوال. إذا كنت تدير موقعًا يحتوي على محتوى إخباري ، فقد يكون من المنطقي تثبيت AMP على الفور ، ولكن بالنسبة للأنشطة التجارية الأخرى ، فقد تضر بتحويلاتك إذا أخطأت.
نوصي باختبار AMP على عدد قليل -صفحات المرور لمعرفة ما إذا كنت تحصل على نتائج إيجابية أم سلبية قبل اتخاذ قرار باستخدامها عبر موقعك بالكامل.
هل جربت AMP على موقع WordPress الخاص بك؟ هل لديك أي نصائح أخرى لمشاركتها حول استخدام AMP لـ WordPress؟ شارك معنا في التعليقات.