إذا كنت مصممًا في حاجة إلى بعض الأدوات المفيدة لتسريع مشاريعك لتطوير الويب أو التعاون أو التدقيق فيها ، فإن Chromeextension لديه العديد من الأدوات.
تضم هذه القائمة بعضًا من أكثرها شعبية - وبعضها الآخر يجادل ضروري - أدوات وملحقات كروم أن كل مستخدم يقوم بعمل التصميم يجب أن يكون في حقيبة أدواته.
1. DomFlags

DOM Flags هي سهلة الاستخدام كروم التمديد الذي يوفر طريقة جديدة للمطورين للعمل مع أدوات المتصفح. انها تسمح للمطورين لتسريع مهمة عناصر التصميم.
استخدام اختصارات لوحة المفاتيح لكل عنصر يمكنك وضع إشارة مرجعية على التنقل فيه.
لقد مررنا جميعًا بصعوبة في التعرف على العناصر التفصيلية للغاية ، ومن السهل أن تضيع.
تتيح لك علامات DOM إمكانية تتبع عناصر التصميم بما في ذلك ميزة لفحص المكونات بدقة تلقائيًا. سيساعد هذا ، inturn ، على تسريع سير عمل DevTools والتنفيذ.
تتيح لك علامات DOM تتبع التغييرات. واحرص على تركيزك على العناصر التي تعمل معها.
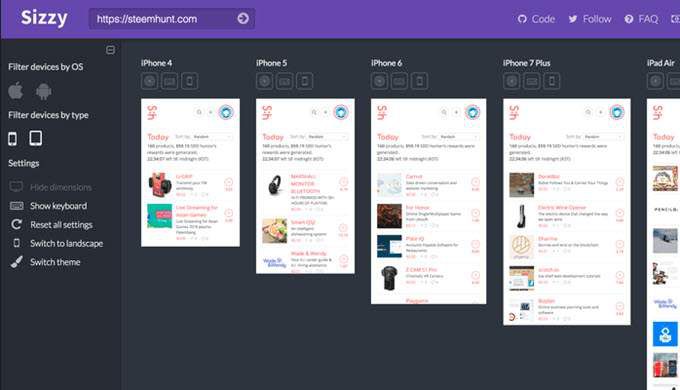
2. Sizzy

Sizzy يعطي المصممين و للمطورين طريقًا بسيطًا لاختبار مواقعهم في طرق عرض متعددة.
توفر Sizzy طريقة بسيطة للتحقق من تصميمك في الوقت الفعلي. إنه يوفر طريقة عرض تفاعلية لأي عدد من الأجهزة وأحجام الشاشة. يمكنك حتى محاكاة لوحة مفاتيح للجهاز ثم التبديل بين أوضاع المشهد والوضع الرأسي.
سيؤدي تثبيت ملحق Chrome إلى إضافة زر إلى شريط الأدوات الخاص بك ، والذي عند النقر عليه سيفتح عنوان URL الحالي في النظام الأساسي Sizzy. ستعمل الإضافة على حظر جميع رؤوس "س الإطار الخيارات " حتى تتمكن من إلقاء نظرة على أي موقع ويب عبر الإنترنت.
Sizzy هو مشروع مفتوح المصدر ، ويمكنك الاطلاع على كامل الكود هنا.
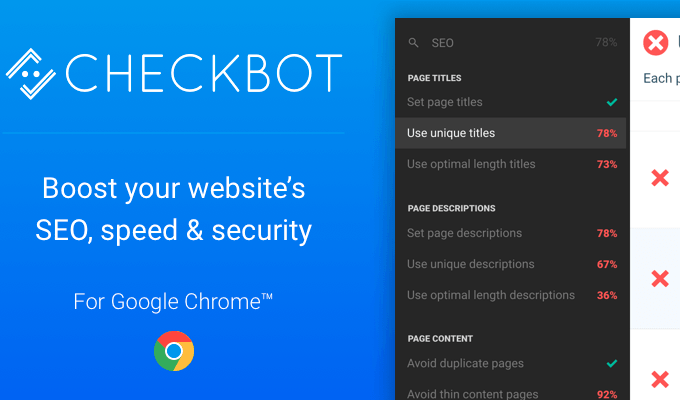
3. Checkbot

يمكن لـ Checkbot اختبار موقع للأمان وكذلك مراجعة سرعة تحميل صفحة الويب الخاصة بك. سيوفر للمصممين وسيلة لتحديد الأخطاء النموذجية والتوصية بإدخال تحسينات على أمان الموقع ومحرك البحث وسرعة الموقع.
باستخدام أكثر من 50 مقياسًا لأفضل الممارسات ، سيراجع موقع الويب للحصول على أفضل الممارسات SEO والروابط المعطلة ، محتوى مكرر وأكثر. ستعمل الأداة أيضًا على التحقق من صحة CSS و JS و HTML.
تلتقط Checkbot أخطاء المصمم والمشفرات في الوقت الفعلي مما يوفر لك مشكلة العودة إلى الوراء وإعادة فحص عملك بشكل متكرر.
إذا كنت تبحث عن أداة جيدة النوعية تعمل على إصلاح ارتباطات الصفحات المقطوعة ، فتأكد من أن المحتوى الفريد وعناوين الصفحات وسلاسل التوجيه المباشر هذه ستكون مفيدة.
للمصممين ، يمكن أن يساعدك في تقليل CSS و JS إلى الحد الأدنى بالإضافة إلى تقديم توصيات حول كيفية تقليل التخزين المؤقت لمتصفح CSS والمتوسط لديك.
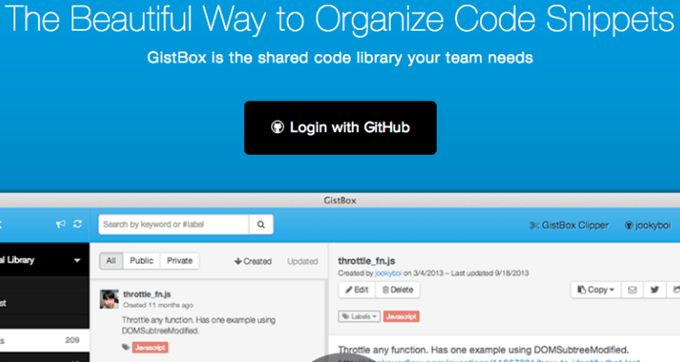
4. GistBox Clipper

يعد GistBox أحد أكثر برامج Chromeextensions المفيدة لمصممي الويب.
يمكن لـ GistBox إنشاء جيثب جست من أي كتلة تعليمات برمجية على صفحة الويب التي تعرضها.
في الزاوية العلوية اليمنى من أي كود تعليمات برمجي ، سترى زرًا صغيرًا ، عند الضغط عليه ، سيتيح لك نافذة منبثقة تتيح لك حفظ الشفرة في Gist.
يمكنك قم بإنشاء Gist جديدة باستخدام زر الماوس الأيمن وحفظ كتل الكود للتفتيش والاستخدام لاحقًا.
يتيح التكامل مع GitHub للمصممين والمطورين جمع كتل الكود ومعالجتها أو تصنيفها للاستخدام اللاحق. هذا يجعله أداة تمديد Chrome مريحة وفعالة.
5. ColorZilla

ColorZilla هو أمر لا يصدق Chromeextension مفيد لتجميع أكواد سداسي عشرية والتي يمكن تمييزها وتصنيفها وتصنيفها لمشاريع تصميم الويب الفردية.
تتيح لك إمكانية اختيار أداة قطارة العين التي ستقوم باستخراج اللون من أي صفحة ويب وحفظه في ColorZillaclipboard .
مع ذلك ، يمكنك تطوير لوحات الألوان بسرعة لاستخدامها لاحقًا وكوسيلة للتأكد من أنك تستخدم الألوان في تصميم وتطوير الويب.
تعمل ColorZilla أيضًا كمحلل لوني و CSS محرر التدرجات بحيث يمكنك تحويل صورة إلى CSS.
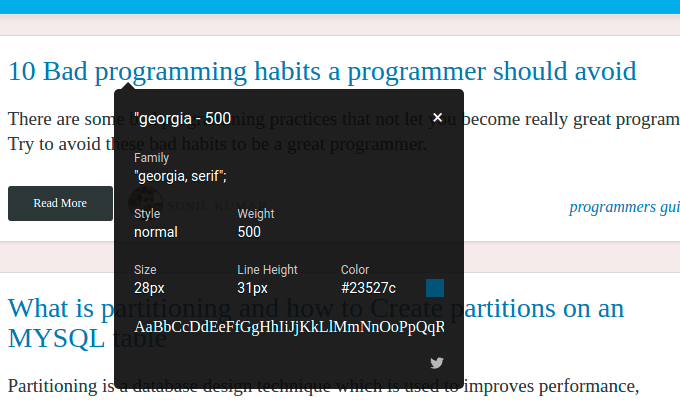
6. WhatFont

ملحق ThisChrome هو توفير الوقت الفعلي للراغبين في استخدام الخطوط المفضلة لديهم ودمجها في مشروع تصميم الويب الخاص بهم.
تتيح ميزة WhatFont Chrome للمطورين تحليل ومعاينة أي خط تقريبًا على أي صفحة ويب.
تم تطوير الامتداد بشكل جيد وبدلاً من فتح أدوات الفحص ، يعمل الامتداد بمجرد التلويح بالماوس فوق الخط.
ليس ذلك فحسب ، بل سيحدد الامتداد أيضًا الخدمة التي يتم استخدامها لتقديم خدمة أصبحت الصفحات بالخط وستدعم Google Font API و Typekit.
7. LightShot

LightShot سريع تتيح لك أداة لقطات الشاشة التقاط الصورة بالكامل أو جزءًا من أي صفحة وتحميلها أو تنزيلها أو إرسالها إلى جهة خارجية.
يمكن استخدام لقطات الشاشة التي التقطها LightShot ومشاركتها على وسائل التواصل الاجتماعي أو طباعتها.
يمكنك إضافة تعليقات نصية وسهام وإضافة الجزء المحدد من الشاشة وإضافة تعليق. ولكن ربما يكون أحد أكثر الميزات الرائعة لهذه الأداة البسيطة لمصممي الويب هو أنه من خلال تحديد صورة ، يمكنك بعد ذلك القيام بعملية بحث كاملة عن الصور من Google عن صور متشابهة.
يمكن تكوين LightShot بلغات متعددة اللغات.
الملحق مكتوب بلغة جافا سكريبت خالصة وسيعمل أيضًا مع Windows و Chromebook و Linux و Mac OS. يمكن الوصول إليه أيضًا باعتباره تطبيقات سطح المكتب مما يجعله اختيارًا ممتازًا لمصممي الويب الذين يعتمدون على أجهزة متعددة.
8. لقطة شاشة رائعة

مثل Lightshot ، Awesome Screenshot عبارة عن امتداد لالتقاط الشاشة وشاشة.
إنها تختلف عن Lightshot ، ولكن في عدد من الطرق. يمكن تهيئة لقطة شاشة رائعة لتوصيل جميع صورك الخضراء بمحرك Google الخاص بك.
تتيح لك لقطة شاشة لتلك العناصر التي تكون خارج نطاقك من أجل التقاط الصفحة بأكملها. تسمح أدوات التحرير والتعليقات التوضيحية الفاصلة بالزراعة والتصوير كل ذلك ضمن الامتداد .. أو باستخدام تطبيقات AwesomeScreenshot إضافية
يمكنك توسيع ميزاته عن طريق تثبيت تطبيق Chrome لسطح المكتب أيضًا. تسمح الإضافة أيضًا بالتبادل والمشاركة عبر الفيديو بحيث يمكنك التعاون مع مصممي البرامج الآخرين للمطورين عند العمل على أي موقع.
يمكنك إضافة صور إضافية إلى لقطات شاشة بالإضافة إلى عناصر زرقاء أو محو لا تفضل إظهارها للآخرين.
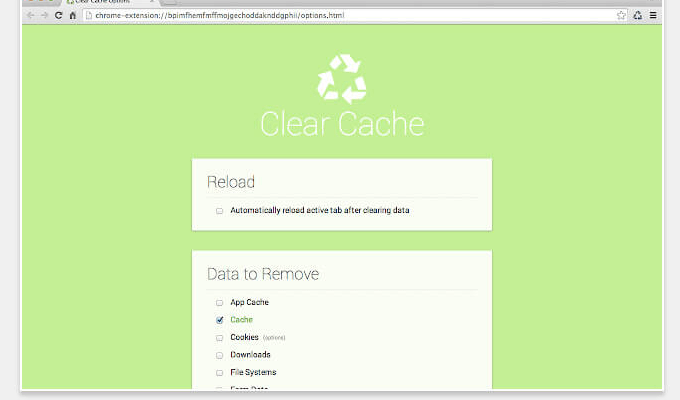
9. مسح ذاكرة التخزين المؤقت

The Clear Cache Chrome Chrome هو أداة سريعة وسهلة تمكنك من محو ملفات تعريف الارتباط وذاكرة التخزين المؤقت للصفحة التي تبحث عنها. إنها تزيل الحاجة إلى الانتقال إلى صفحة الإعدادات الخاصة بموظفك من أجل محو بعض عناصر الصفحة البسيطة.
بالنسبة لمصممي الويب الذين يقومون بإجراء تعديلات متعددة ويرغبون في عرضها في الوقت الفعلي ، فهذه أداة ممتازة يؤدي ذلك إلى تضييق الكثير من الإحباط عند النظر إلى البيانات القديمة.
هناك أوقات تحتاج فيها إلى محو ملفات تعريف الارتباط المؤقتة ، لكن التنقل إلى إعدادات Chrome أمر شاق. يتيح لك مسح ذاكرة التخزين المؤقت إمكانية مسح ذاكرة التخزين المؤقت وكذلك ملفات تعريف الارتباط العامة أو المحلية بنقرة زر واحدة.
سيسمح لك مسح ذاكرة التخزين المؤقت بتكوين العناصر التي تريد مسحها من الصفحة. تشمل المتغيرات النقدية ، والتنزيلات ، وجميع الأنظمة ، وبيانات النموذج ، في Cash ، وقاعدة بيانات الفهرس ، وبيانات البرنامج المساعد ، وكلمات المرور ، وغيرها.
10. مطور الويب Google ChromeExtension

The مطور الويب - يتيح Google Chrome Extension للمطورين والمصممين مراجعة صفحات الويب الخاصة بهم وتحليلها والتحقق منها بسهولة بحثًا عن أي انتهاكات لأفضل الممارسات المتعلقة بالتصميم والترميز وقابلية الاستخدام وتحسين نتائج البحث.
إنها أداة رائعة ومتعددة الاستخدامات ليس ثقيلًا تصفح مواردنا ، ولكنه يوفر الكثير من المعلومات المفيدة لتصميم الويب أيضًا المسؤول عن عناصر تحسين محرك البحث داخل صفحة ويب أو صفحة.
يقوم Theextension بتثبيت شريط الأدوات باستخدام عدة أدوات لمطور الويب.
ستعطيك الأداة مؤشرات على صفحات العرض والعرض والأبعاد التي تتعارض مع استخدام أفضل الممارسات على أجهزة متعددة. يتيح لك التحقق من JavaScript المضمّن وعرض موقعك على الويب من خلال محاكاة مختلف الأجهزة.
تعمل الإضافة جيدًا على نظامي التشغيل Windows و Linux و Mac OS. بالإضافة إلى مشكلات الترميز والتصميم ، ستوفر أيضًا نظرة ثاقبة على معلومات العلامة الوصفية ورؤوس الاستجابة ومعلومات الألوان ومعلومات الرسم.
يمكنك مراجعة الميزات الرئيسية للأداة بالإضافة إلى إمكانياتها الكاملة على مطور البرامج <الصورة>6.
لا شك أن هناك عددًا كبيرًا من الإضافات الأخرى ذات الجودة العالية وإضافات Chrome المفيدة التي يمكن لمصمم الويب أو المطور استخدامها.
تعرض هذه القائمة بعض الأدوات الأكثر شعبية والأكثر فائدة. هل لديك أي توصيات بشأن الأدوات التي تعتقد أنها مفيدة أو متفوقة على تلك الموجودة في هذه القائمة؟ أخبرنا بذلك.