على الرغم من وجود العديد من تطبيقات وخدمات الخرائط من أجل الوصول من النقطة أ إلى النقطة ب ، فإن ملك الخرائط النهائي هو خرائط Google. يمكنني استخدامه على جهاز الكمبيوتر أو الجهاز اللوحي و 90٪ من الوقت على هاتفي الذكي. إنها تحتوي على أفضل البيانات ، وأكثر خيارات التنقل والتوجيه وميزات رائعة مثل التجوّل الافتراضي والمشي وركوب الدراجات ومعلومات النقل الجماعي.
ولكن ماذا لو كنت بحاجة إلى استخدام خريطة أو اتجاهات خارج موقع Google على الويب؟ لنفترض أن لديك موقعًا مخصصًا لحفل الزفاف أو مدونة شخصية ويمكن للضيوف زيارة موقعك ، واكتب العنوان الذي سيأتون منه ويحصلون تلقائيًا على اتجاهات إلى موقع الحدث!
حسنًا ، هناك طرق يمكنك اتباعها لتحقيق هذا. أسهل طريقة هي ببساطة تضمين الخريطة على صفحة الويب الخاصة بك باستخدام شفرة التضمين التي تم إنشاؤها بواسطة خرائط Google. الطريقة الثانية هي تقنية أكثر قليلاً ، ولكنها أكثر قابلية للتخصيص وديناميكية. سأذكر كلتا الطريقتين التاليتين.
تضمين خريطة Google
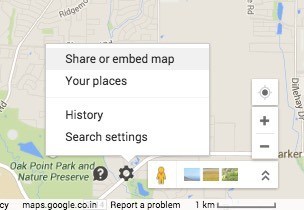
إذا كنت تريد فقط عرض الاتجاهات من موقع إلى آخر ، فإن أسهل ما يمكنك فعله هو تضمين أي خريطة تكونها العرض باستخدام رمز التضمين. أولاً ، يمكنك المتابعة وإعداد أي اتجاه تريده في خرائط Google ثم النقر على رمز الترس في الجزء السفلي الأيسر من الصفحة.
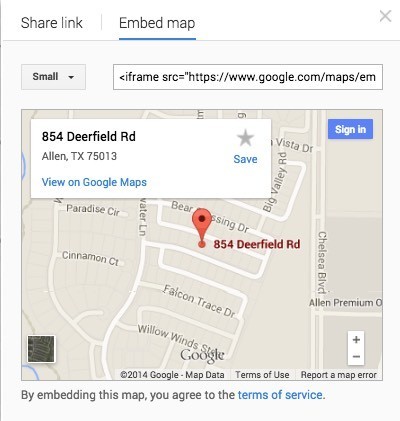
انقر على مشاركة الخريطة أو تضمينهاثم انقر على علامة التبويب تضمين الخريطة. يمكنك هنا اختيار حجم لخريطتك ثم نسخ شفرة iframe وإفلاتها في أي صفحة ويب ترغب فيها.
الجانب السلبي الوحيد هذه الطريقة هي أن المستخدم يرى مجرد خريطة ثابتة. في الطريقة الثانية أدناه ، يمكنك إنشاء نموذج يمكن للمستخدم من خلاله كتابة أي عنوان بدء وسيقوم بإنشاء خريطة من ذلك العنوان إلى عنوان الوجهة الذي تختاره.
إنشاء نموذج خرائط Google
لتوضيح ما أعنيه بالطريقة الثانية ، امضي قدما واكتب عنوانًا أمريكيًا في المربع أدناه للحصول على الاتجاهات من موقعك إلى منزلي:
Cool huh؟ يمكنك بسهولة إنشاء هذا الشكل الصغير على أي موقع ويب أو مدونة أو أي مكان يمكنك وضعه في بعض أكواد HTML! ويُعد هذا أيضًا رائعًا لمواقع الويب للشركات الصغيرة حيث يمكنك التخلص منها في صفحة الاتصال الخاصة بك ويمكن للأشخاص الحصول على الاتجاهات بسرعة ، بدلاً من الاضطرار إلى نسخ عنوانك وفتح نافذة جديدة ثم كتابة عنوان البدء.
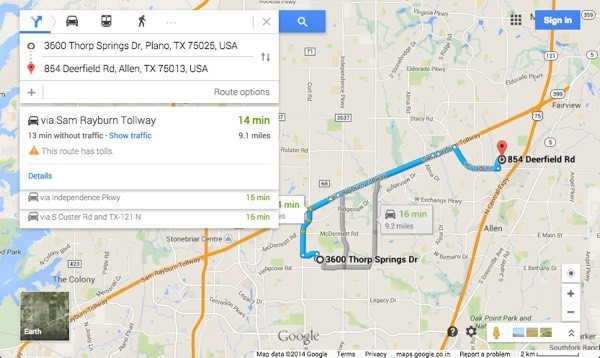
إذن ، كيف يمكننا إنشاء مربع الاتجاهات المعدلة هذا؟ حسنًا أولاً ، سنحتاج إلى الحصول على البنية الصحيحة لعنوان URL الذي تستخدمه Google للاتجاهات. لحسن الحظ ، يمكننا معرفة ذلك عن طريق الحصول على الاتجاهات بين مكانين ثم نسخ عنوان URL من شريط العناوين. يمكنك أيضًا النقر على رمز الترس الصغير بالجزء السفلي الأيسر من الصفحة واختيار مشاركة الخريطة أو تضمينها.
ستحتوي علامة تبويب رابط المشاركة على عنوان URL ، وهو نفس عنوان URL في شريط عناوين المتصفح. لقد تقدمت وألصقت عنوان URL بالكامل أدناه لنعرض لك الشكل الذي تبدو عليه.
<الصورة>3
<اقتباس فقرة>وhttps://www.google.com/maps/dir/3600+Thorp+Springs+Dr،+Plano،+TX+75025 ، + USA / 854 + Deerfield + Rd، + Allen، + TX + 75013، + USA / @ 33.1125686، -96.7557749،13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1D-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f 2M2 1D-96.666151 2d33.133892
وييكيس! هذا طويل جدا! هناك الكثير من الأشياء هناك ، ومعظمها غير منطقي! تم استخدام معلمات عنوان URL لخرائط Google لتكون سهلة جدًا وسهلة ، لكن بنية عنوان URL الجديدة معقدة للغاية. لحسن الحظ ، لا يزال بإمكانك استخدام المعلمات القديمة وستحوِّل Google الإصدار الجديد تلقائيًا. لمعرفة ما أعنيه ، تحقق من الرابط أدناه.
http://maps.google.com/maps؟saddr=start&؛daddr=end
المضي قدما وأعطها لقطة. ضع عنوانًا بين علامات الاقتباس لعنوان البداية والنهاية وقم بلصق عنوان URL في متصفحك! استبدلت بدايتي في مدينة نيو أورليانز وانتهت مع هيوستن ، تكساس ، لذلك يبدو عنوان URL لاتجاهات خرائط Google على هذا النحو:
http://maps.google.com/maps؟saddr= ”New orleans، la” & amp؛ daddr = ”houston، tx“
إنها تعمل! ومع ذلك ، وكما ترى ، تعمل خرائط Google على تحويل الروابط إلى شيء أكثر تعقيدًا عند تحميل الخريطة بالكامل. حسنًا ، والآن بعد أن أصبح لدينا عنوان URL عاقل يمكننا تمريره إلى خرائط Google ، نحتاج إلى إنشاء نموذج بسيط يحتوي على حقلين ، أحدهما لعنوان البدء والآخر لعنوان الوجهة.
إذا كنت تريد من الأشخاص كتابة عنوانهم والحصول على اتجاهات إلى مكانك ، ثم نريد إخفاء الحقل الثاني وتعيينه بالفعل على عنوان الوجهة.
& lt؛ form action = ” http://maps.google.com/maps ”method =” get ”target =” _ blank ”& gt؛
أدخل عنوان البدء:
& lt؛ input type =” text ”name =“ saddr ”/ & gt ؛
& lt؛ input type = "hidden" name = "daddr" value = "854 Deerfield Rd، Allen، TX" / & gt؛
& lt؛ input type = "submit" value = "get directions" / & gt ؛
& lt؛ / form & gt؛
راجع الكود أعلاه. يبدأ السطر الأول في الشكل ويقول إنه عند النقر على زر الإرسال ، يجب إرسال البيانات إلى maps.google.com/maps. يعني target = blankأننا نريد أن يتم فتح النتيجة في نافذة جديدة. ثم يكون لدينا مربع نص لعنوان البدء ، وهو فارغ.
يتم إخفاء مربع النص الثاني وتكون القيمة هي عنوان الوجهة الذي نرغب فيه. وأخيرًا ، هناك زر إرسال يحمل العنوان "الحصول على الاتجاهات". الآن عندما يكتب شخص ما عنوانه ، سيحصل على هذا:
يمكنك تخصيص الاتجاهات وخريطة أكثر مع بعض المعلمات الإضافية . على سبيل المثال ، لنفترض أنك لا تريد أن يكون العرض الافتراضي خرائط ، بل تريد أن يكون قمر صناعيويعرض حركة المرور.
لاحظ الحقول layer = tو t = hفي عنوان URL. layer = t هي لطبقة الحركة و t = h تعني خريطة مختلطة! يمكن أيضًا تعيين tعلى mللخريطة العادية ، kللقمر الصناعي و pللتضاريس. zهو مستوى التكبير ويمكنك تغييره من 1 إلى 20. في عنوان URL أعلاه ، تم تعيينه على 7. ما عليك سوى النقر على عنوان URL النهائي وقد حصلت الآن على Google مخصص للغاية نموذج خرائط الحصول على الاتجاهات على موقعك!
هل لديك أي مشاكل في ذلك ، نشر تعليق وسأحاول مساعدتك! استمتع!