تتمثل إحدى الطرق الرائعة لإضافة بعض العلامات التجارية والفردية إلى موقع WordPress في تغيير الخطوط في المظهر الخاص بك.
تخلق الطباعة وعناصر النطاقات الأخرى انطباعًا أوليًا جيدًا ، وتهيئة الحالة المزاجية لزوار موقعك ، وإثبات هوية علامتك التجارية. دراسات اكتشف أيضًا أن الخطوط تؤثر على قدرة القراء على التعلم واستدعاء المعلومات وحفظ النصوص.

إذا كنت فقط تثبيت موضوع WordPress أو لديك بعض الخبرة في CSS والتشفير ، سنعرض لك العديد من الخيارات التي يمكنك استخدامها لتغيير الخطوط في WordPress.
كيفية تغيير الخطوط في WordPress
هناك ثلاثة خيارات رئيسية متاحة لك لتغيير الخطوط في WordPress:
1. كيفية تغيير الخطوط في WordPress باستخدام خطوط الويب
يعد استخدام خطوط الويب طريقة أسهل وأسرع لتغيير الخطوط في WordPress من تنزيل ملفات الخطوط وتحميلها.
باستخدام هذا الخيار ، يمكنك الوصول إلى مجموعة متنوعة من الخطوط دون تحديثها في كل مرة يحدث فيها تغيير ، ولا يستهلك مساحة الخادم على استضافتك. يتم تقديم الخطوط مباشرة من خوادم الموفر باستخدام مكون إضافي أو عن طريق إضافة رمز إلى موقعك.
In_content_1 all: [300x250] / dfp: [640x360]->
تأكد من أن خطوط الويب التي تختارها لموقعك تتطابق مع هوية علامتك التجارية ، ويسهل قراءتها للنص الأساسي ، ومألوفة لزوار الموقع ، وتنقل نوع الحالة المزاجية والصورة التي تحبها تريد.
يمكنك إضافة خطوط الويب باستخدام برنامج WordPress الإضافي أو يدويًا عن طريق إضافة بضعة أسطر من التعليمات البرمجية إلى موقعك. دعنا نستكشف كلا الخيارين.
كيفية إضافة خطوط الويب باستخدام مكون WordPress الإضافي
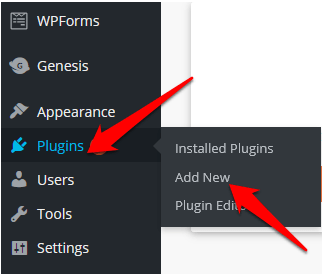
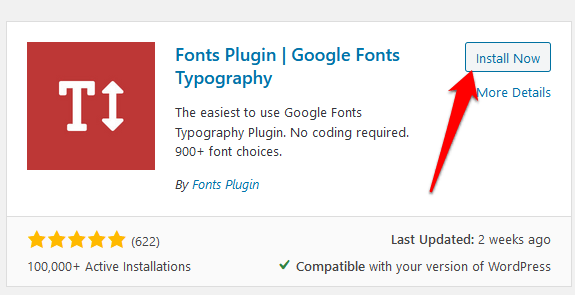
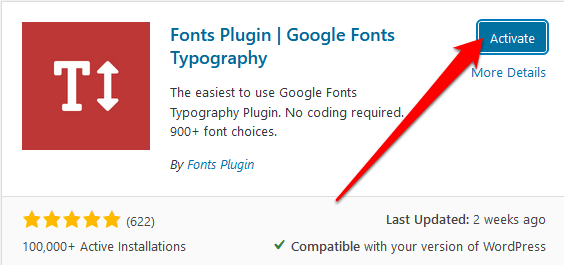
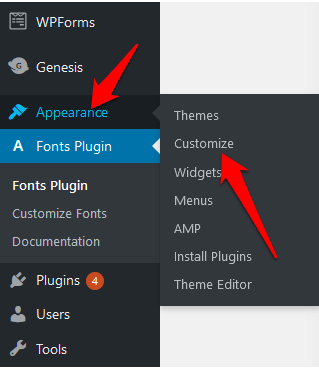
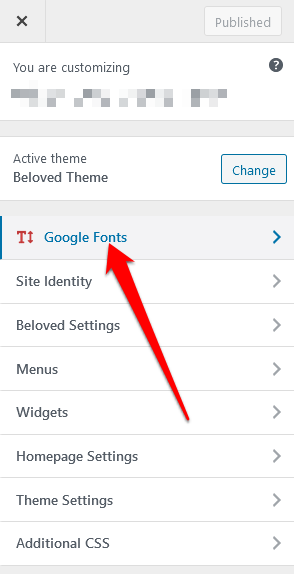
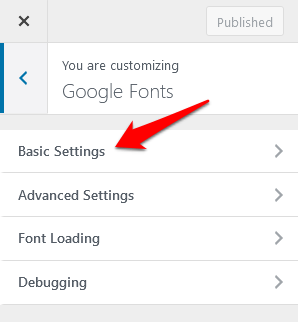
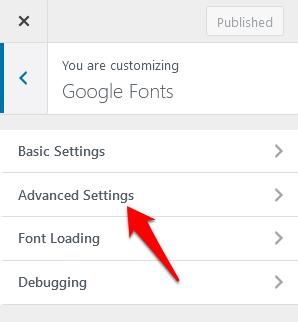
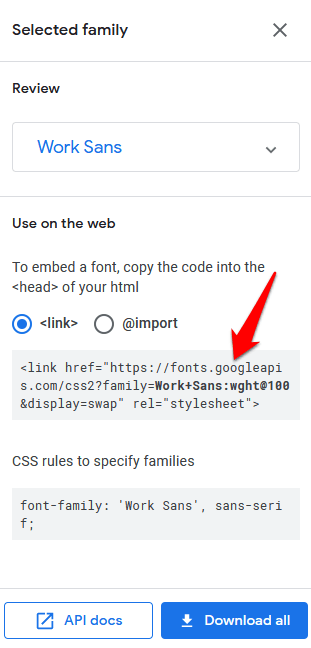
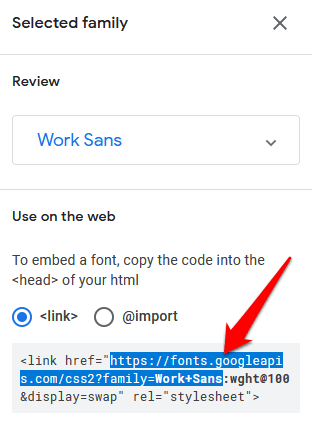
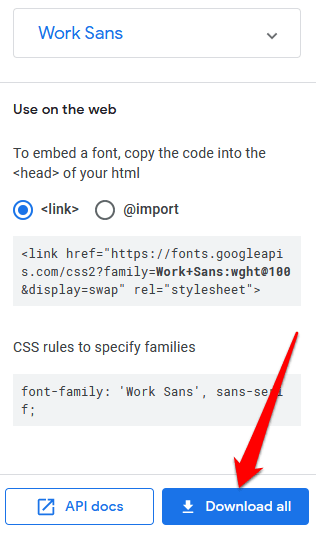
اعتمادًا على خط الويب الذي اخترته ، يمكنك استخدام WordPress المكون الإضافي للوصول إلى مكتبة الخطوط واختيار ما تريده على موقعك. بالنسبة لهذا الدليل ، اخترنا Google Fonts واستخدمنا المكون الإضافي خطوط جوجل الطباعة.








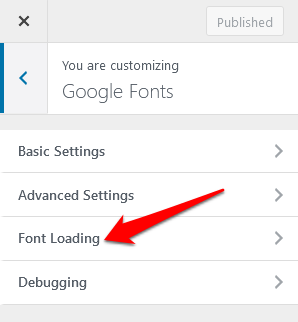
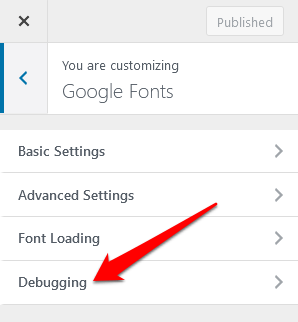
إذا كانت هناك خطوط على موقعك لا تُعرض أو لا تعمل بشكل صحيح ، فاستخدم قسم التصحيحلاستكشاف الأخطاء وإصلاحها.


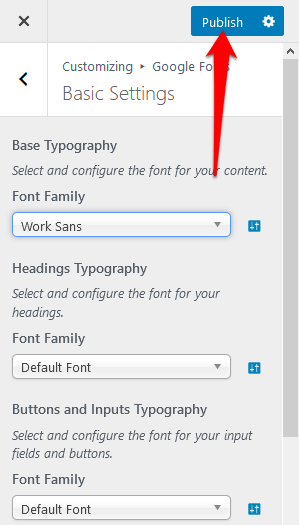
ملاحظة: إذا إذا نسيت تحديد النشر في أداة التخصيص ، فستفقد جميع التغييرات التي أجريتها.
كيفية إضافة خطوط الويب باستخدام الرمز
أنت يمكن تثبيت خطوط الويب واستخدامها إذا كان لديك وصول إلى رمز المظهر الخاص بك. يعد هذا بديلاً يدويًا لإضافة مكون إضافي إضافي ، ولكنه ليس معقدًا إذا اتبعت الخطوات بعناية.
ومع ذلك ، هناك خطوات مختلفة يجب اتخاذها إذا كنت تستخدم سمة من دليل سمات WordPress أو سمة مخصصة.
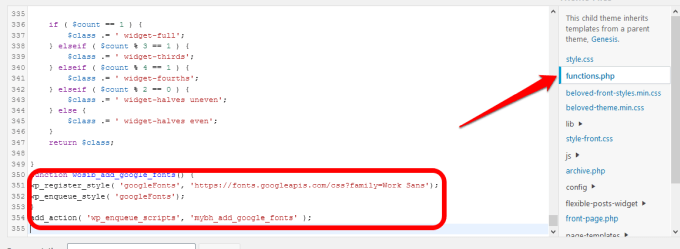
إذا اشتريت سمة من دليل سمات WordPress ، إنشاء موضوع فرعي ثم أعطها ملف style.css و function.php. يكون الأمر أسهل إذا كان لديك سمة مخصصة حيث يمكنك تعديل ورقة الأنماط وملف الوظائف من قالبك.


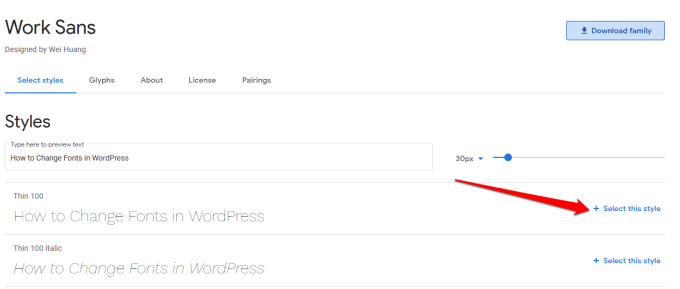
ملاحظة: اخترنا Work Sans لهذا الدليل لذا فإن الخط قد يختلف الاسم باختلاف الاسم الذي اخترته.

يتيح لك هذا إدراج النمط في قائمة خوادم Google Fonts لمنع التعارض مع المكونات الإضافية لجهات خارجية. كما أنه يسمح بإجراء تعديلات أسهل على القالب الفرعي.
function wosib_add_google_fonts () {
wp_register_style ('googleFonts'، ' https://fonts.googleapis.com/css؟family=Work Sans ') ؛
wp_enqueue_style (' googleFonts ') ؛
}
add_action ('wp_enqueue_scripts'، 'mybh_add_google_fonts') ؛

وظيفة mybh_add_google_fonts () {
wp_register_style ('googleFonts'، 'https://fonts.googleapis.com/css؟family=Cambria|Work Sans')؛
wp_enqueue_style ('googleFonts') ؛
}
add_action ('wp_enqueue_scripts'، 'mybh_add_google_font s ')؛
في هذه الحالة ، قمنا بوضع خطوط Cambria و Work Sans في قائمة الانتظار.
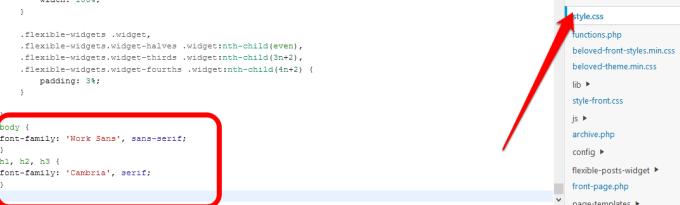
الخطوة التالية هي إضافة الخطوط إلى ورقة أنماط السمة الخاصة بك إلى اجعل الخط يعمل على موقعك.
body {
font-family: 'Work Sans'، sans-serif؛
}
h1، h2، h3 {
عائلة الخطوط: 'Cambria'، serif ؛
}

في هذه الحالة ، سيكون الخط الرئيسي هو Work Sans بينما ستستخدم عناصر الرأس مثل h1 و h2 و h3 كامبريا.
بمجرد الانتهاء من ذلك ، احفظ ورقة الأنماط وتحقق مما إذا كانت الخطوط تعمل كما ينبغي. إذا لم يكن الأمر كذلك ، فتحقق من عدم تجاوز الخطوط في ورقة الأنماط ، أو امسح ذاكرة التخزين المؤقت للمتصفح وحاول مرة أخرى.
body {
font-family: 'Work Sans '، Arial، sans-serif؛
}
h1، h2، h3 {
الخط - العائلة: "Cambria" ، Times New Roman ، serif ؛
}
إذا كان كل شيء على ما يرام ، فسيرى زوار موقعك خطوط الويب الافتراضية ، في حالتنا Work Sans و Cambria. إذا كانت هناك مشكلات ، فسترى خطوط النسخ الاحتياطي ، على سبيل المثال Arial أو Times New Roman في حالتنا.
2. كيفية تغيير الخطوط في WordPress عن طريق استضافة الخطوط
تساعدك استضافة الخطوط على الخوادم الخاصة بك على تحسين أداء خطوط الويب ، ولكنها أيضًا بطريقة أكثر أمانًا تفعل ذلك بدلاً من سحب الموارد من مواقع الجهات الخارجية.
تتيح لك خطوط Google وخطوط الويب الأخرى تنزيل الخطوط لاستخدامها كخطوط مستضافة محليًا ، ولكن لا يزال بإمكانك تنزيل خطوط أخرى على جهاز الكمبيوتر الخاص بك بشرط أن تسمح التراخيص للقيام بذلك.

@ font-face {
font-family: 'Work Sans'؛
src: url (“Fonts / Work Sans-Medium.ttf”) تنسيق ("woff") ؛ / * medium * /
font-weight: normal؛
font-style: normal؛
}
@ font-face {
font-family: 'Work Sans'؛
src: url ( تنسيق "الخطوط / Work Sans-Bold.ttf" ("woff") ؛ / * medium * /
font-weight: bold؛
font-style: normal؛
}
@ font-face {
font-family: 'Cambria'؛
src: url (“ تنسيق الخطوط / Cambria.ttf ") (" woff ") ؛ / * medium * /
font-weight: normal؛
font-style: normal؛
}قوي>
ملاحظة: يتيح لك استخدامfontface استخدام الخط الغامق والمائل والأشكال الأخرى للخط ، وبعد ذلك يمكنك تحديد الوزن أو النمط لكل خط.
body {
مجموعة الخطوط: 'Work Sans '، Arial، sans-serif؛
src: url (“/ Fonts / Work Sans-Medium.ttf”) ؛
}
h1، h2، h3 {
عائلة الخطوط: 'Cambria'، Times New Roman، serif؛
}
تخصيص أسلوبك في WordPress
يعد تغيير الخطوط في WordPress فكرة رائعة لتحسين العلامة التجارية وتجربة المستخدم. إنها ليست مهمة مباشرة ، ولكن ستتمتع بقدر أكبر من التحكم في المظهر.
هل تمكنت من تخصيص خطوط موقعك باستخدام الخطوات باستخدام النصائح الواردة في هذا الدليل؟ أخبرنا في التعليقات.