لا يوجد موقع ويب مصمم بشكل مثالي. مثل جميع المنتجات التي يصنعها البشر ، تعد أخطاء التعليمات البرمجية جزءًا من العملية. لهذا من المهم إجراء اختبار شامل لأي موقع ويب جديد تنشئه للتأكد من خلوه من الأخطاء قدر الإمكان لمنح المستخدمين أفضل تجربة ممكنة.
يجب ألا تختبر موقع ويب دون تجربة مجموعة DevTools من Google Chrome أولاً. يسمح لك وضع مطور Chrome بتجربة موقع جديد (أو موقع موجود) واختباره بدقة للعثور على الأخطاء وإصلاحها. يمكن أن يمنحك أيضًا نظرة ثاقبة حول كيفية تشغيل المواقع الأخرى ، بما في ذلك عرض شفرة المصدر.

إليك كل ما تحتاج لمعرفته حول وضع مطور متصفح Google Chrome والأدوات التي يمتلكها وكيفية استخدامه بفعالية.
ما هو Chrome وضع المطور؟
عندما نشير إلى وضع مطور Chrome ، نحن لا نتحدث عن وضع المطور نفسه التي ستراها على أجهزة Chromebook. ما نشير إليه هو أدوات تطوير Chrome الشاملة (تسمى Google DevTools) التي تم إنشاؤها في المتصفح نفسه.
هذه أدوات مصممة للاختبار والتحليل والهدف فاصل (إذا كنت بحاجة إلى) صفحة ويب قمت بتحميلها في متصفح Google Chrome لأغراض الاختبار. على المستوى الأساسي ، يمكنك استخدام DevTools لعرض شفرة المصدر لموقع ويب ، مما يتيح لك إلقاء نظرة خاطفة تحت غطاء المحرك لمعرفة كيف تم بناء الموقع ومدى تشغيله.

Google تقدم DevTools أكثر من ذلك. يمكنك استخدام وضع مطور Chrome لتغيير الصفحة بعد تحميلها ، وتشغيل أوامر وحدة تحكم Google Chrome للتحكم في الصفحة ومعالجتها ، بالإضافة إلى سرعة التشغيل واختبارات الشبكة لمراقبة حركة مرور الويب.
In_content_1 الكل: [300x250] / dfp: [640x360]->يمكنك أيضًا محاكاة الأجهزة الأخرى ، بما في ذلك أنظمة التشغيل المختلفة ودقة الشاشة ، في وضع Chrome DevTools. يتيح لك هذا معرفة ما إذا كان الموقع يحتوي على تصميم ويب سريع الاستجابة ، وأين سيتغير محتوى الموقع وتنسيقاته بناءً على دقة الجهاز أو نوعه.
بينما تستهدف هذه الأدوات مطوري الويب المحترفين أو المختبرين ، فهي مفيدة أيضًا لمستخدمي Chrome القياسيين لمعرفة طريقهم حول مجموعة DevTools. إذا واجهت مشكلة في موقع لا يمكنك حلها ، فإن التبديل إلى وضع مطور Chrome يمكن أن يساعدك في معرفة ما إذا كانت المشكلة في الموقع أو مع متصفحك.
كيفية الوصول إلى Google قائمة Chrome DevToolshh>هناك عدة طرق يمكنك من خلالها الوصول إلى قائمة Google Chrome DevTools ، اعتمادًا على الأداة التي ترغب في استخدامها.
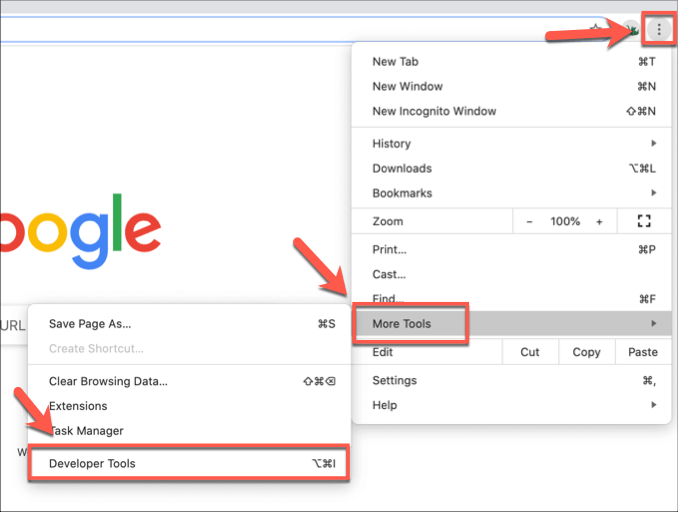
أسهل طريقة للقيام بذلك من قائمة جوجل كروم. للقيام بذلك ، انقر على رمز القائمة المكون من ثلاث نقاطأعلى اليسار. من القائمة التي تظهر ، انقر على المزيد من الأدوات>أدوات المطور.

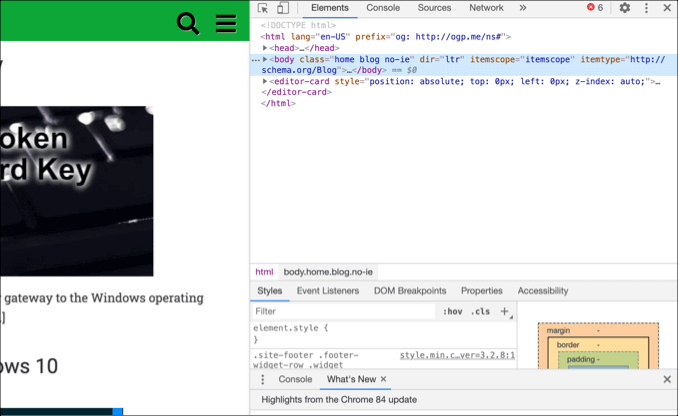
سيؤدي هذا إلى فتح مجموعة DevTools في قائمة جديدة على الجانب الأيمن من علامة تبويب أو نافذة Chrome المفتوحة.
يمكنك أيضًا القيام بذلك باستخدام اختصارات لوحة المفاتيح. من جهاز كمبيوتر يعمل بنظام Windows أو Linux ، افتح متصفح Chrome واضغط على المفتاح F12. يمكنك أيضًا الضغط على مفاتيح Ctrl + Alt + Jأو Ctrl + Alt + Iفي علامة تبويب أو نافذة Chrome مفتوحة.
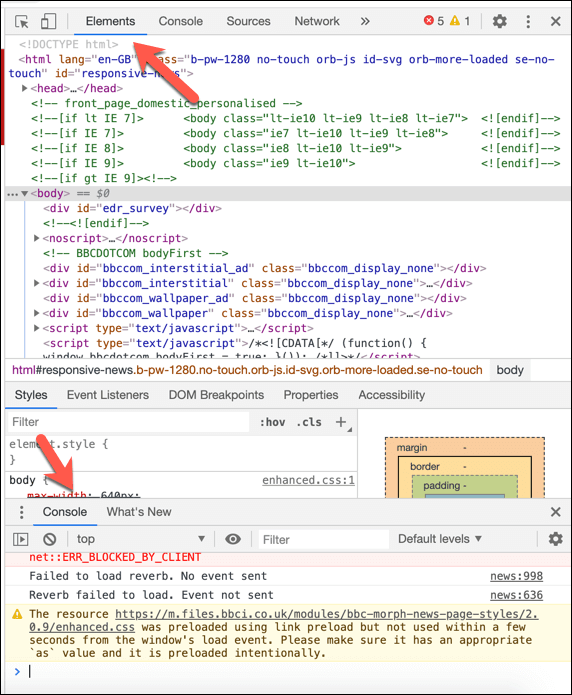
في نظام macOS ، اضغط F12أو اضغط على مفاتيح Option + Command + Jأو Option + Command + Iلفتح قائمة Chrome DevTools بدلاً من ذلك. سيؤدي هذا إلى فتح وحدة تحكم Chrome ، مع خيارات للانتقال إلى أدوات Chrome الأخرى في الجزء العلوي من قائمة DevTools.
إذا أردت ، يمكنك عرض شفرة المصدر لموقع ويب (فتح Elementsمن قائمة DevTools في العملية) في أي صفحة ويب مفتوحة عن طريق النقر بزر الماوس الأيمن على والنقر على فحصالخيار.
استخدام Chrome DevTools
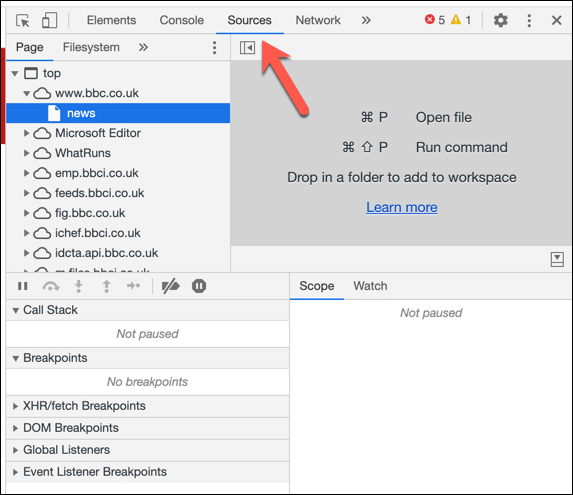
نظرًا لأننا تطرقنا لفترة وجيزة ، يمكنك استخدام مجموعة أدوات Chrome DevTools للاطلاع على شفرة المصدر لموقع ويب ضمن علامة التبويب Elements. سيتيح لك تحليل الشفرة الموجودة خلف الصفحة التي قمت بتحميلها ، بالإضافة إلى عرض رسائل الخطأ (التي تشير إلى المشكلات المتعلقة بكيفية تحميل الموقع) في وحدة تحكم Chrome ضمن علامة التبويب وحدة التحكم.

يمكنك أيضًا عرض المصادر المختلفة للمحتوى من موقع ويب ضمن علامة التبويب المصادر. على سبيل المثال ، إذا كان الموقع استخدام شبكة توصيل المحتوى (CDN) ، فسيتم إدراج الوسائط من موقع كمصدر مختلف هنا.
يتيح لك وضع مطور Chrome تنزيل هذا المحتوى مباشرة ، أو تنفيذ المزيد تحليل معقد للمحتوى.

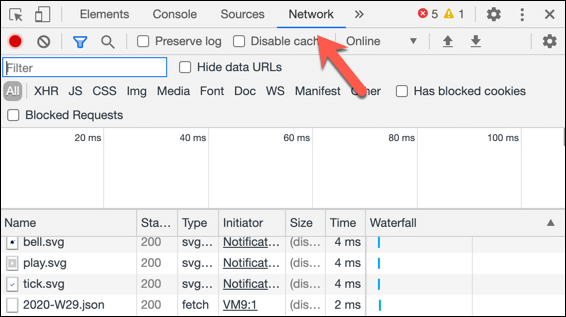
إذا كنت ترغب في اختبار مستوى أداء الموقع ، يمكنك مراقبة استخدام الشبكة وتسجيله ضمن علامة التبويب Network. سيؤدي ذلك إلى إظهار سرعة وحجم ونوع طلبات الشبكة التي يتم إجراؤها بين المتصفح والموقع.
على سبيل المثال ، عندما يتم تحميل الصفحة لأول مرة ، سيحمل الموقع محتوى الصفحة نفسه ، ولكن قد يتم أيضًا طلب بيانات من قواعد بيانات الجهات الخارجية. على سبيل المثال ، عند تسجيل الدخول ، قد يستفسر هذا عن قاعدة بيانات قد تظهر كطلب شبكة هنا.

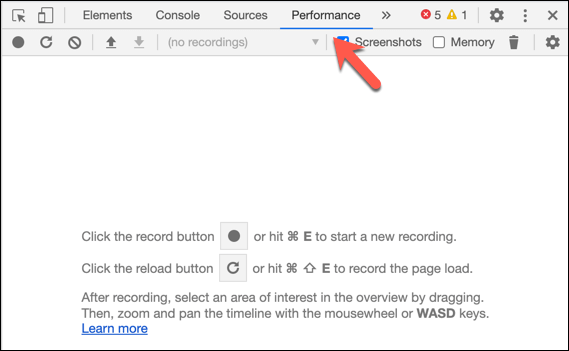
يمكنك إجراء المزيد من التحليل ضمن علامة التبويب الأداء، حيث يمكنك تسجيل استخدام متصفح Chrome بعمق أكبر ، بما في ذلك تسجيل لقطات الشاشة في نقاط مختلفة. سيؤدي ذلك إلى تسجيل الوقت المستغرق لتحميل موقعك لمزيد من التحليل.

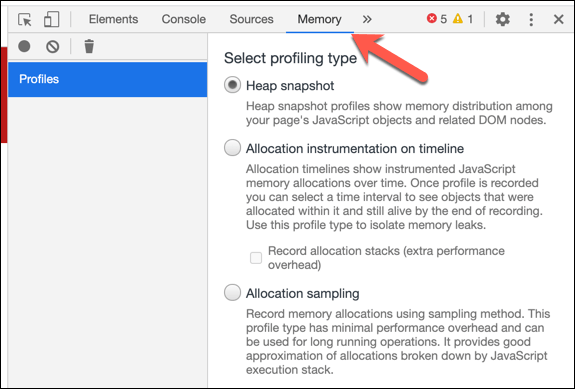
يتمتع Google Chrome بسمعة من الصعب على ذاكرة جهاز الكمبيوتر الخاص بك ، لذا يمكنك اختبار استخدام ذاكرة JavaScript لموقعك ضمن علامة التبويب Memory. يمكن استخدام ملفات تعريف اختبار Chrome المختلفة هنا ، مع مزيد من المعلومات حول هذا الاختبار في صفحة وثائق Chrome DevTools.

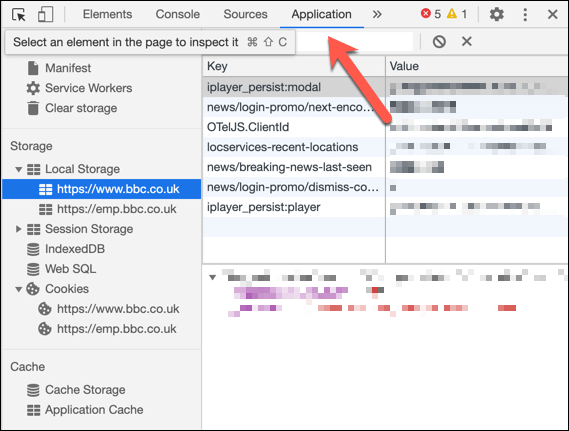
لمزيد من التحليل المتعمق لمحتوى موقعك ، وكذلك نظرًا لأن أي مساحة تخزين في المتصفح قد تستخدمها (على سبيل المثال ، لتسجيل البيانات) ، يمكنك البحث من خلال علامة التبويب التطبيق. يمكنك عرض معلومات ملفات تعريف الارتباط للموقع هنا ضمن قسم ملفات تعريف الارتباط، أو مسح مساحة التخزين المستخدمة بالنقر على خيار مسح التخزين.

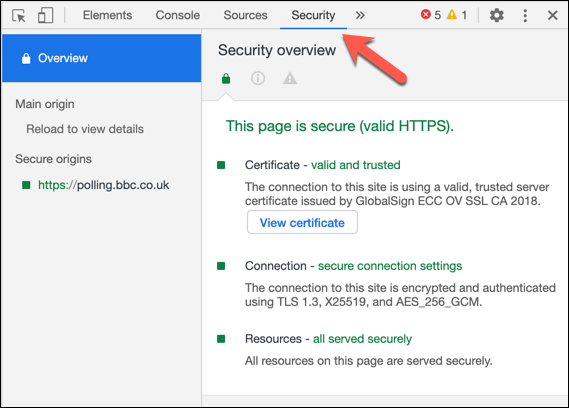
إذا كنت قلقًا بشأن أمان موقعك ، فيمكنك التحقق من مدى أدائه تحت علامة التبويب الأمان. سيمنحك هذا نظرة عامة سريعة على تحليل أمان Chrome لصفحة ما ، بما في ذلك ما إذا كانت الصفحة تحتوي على شهادة SSL صحيحة وموثوق بها.

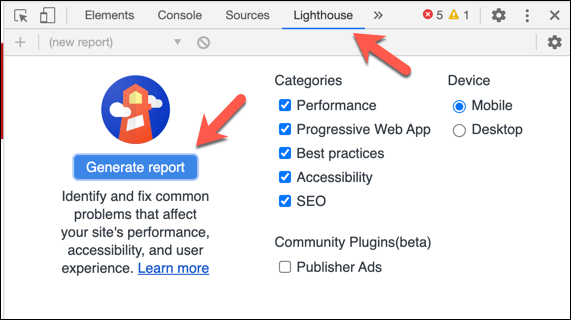
إذا كنت تريد إنشاء تقرير على موقعك الأداء ، بما في ذلك إذا كان يفي بمعايير المستخدم النموذجية وإذا كان أداء الموقع قد يؤثر على تحسين محرك البحث ، يمكنك النقر فوق علامة التبويب المنارة. يوفر هذا إعدادات يمكنك التحقق منها أو إلغاء تحديدها لتقريرك - انقر على إنشاء تقريرلإنشاء التقرير لعرضه.

هذا بالكاد يخدش سطح إمكانات Chrome وضع المطور يمكن أن يجلب للمطورين. إذا كنت تريد معرفة المزيد ، فيجب أن تساعدك وثائق Chrome DevTools في الأدوات والميزات المعروضة ، بما في ذلك كيفية إنشاء اختبارات المستخدم الخاصة بك باستخدامها.
حيل Google Chrome المتقدمة
لن يعرف معظم مستخدمي Chrome على الإطلاق أن مجموعة Google Chrome DevTools موجودة في متصفحهم ، ولكن بالنسبة للمستخدمين المتميزين ، تظل طريقة مفيدة بشكل استثنائي لاختبار وتحليل مواقع الويب. هناك أيضًا ملحقات Chrome لمطوري الويب من جهات خارجية متاحة للمساعدة في اختبار موقعك بشكل أكبر.
إذا كنت بناء موقع أساسي ، فقد يساعدك التبديل إلى وضع مطور Chrome اكتشاف أخطاء في موقعك غير مرئية على الفور. لا يمكنك القيام بذلك إلا إذا كان Chrome يعمل بشكل صحيح ، لذلك إذا كنت تكافح أعطال كروم ، فقد تحتاج إلى إعادة تعيين المتصفح أو إعادة تثبيته أولاً.